JavaScript闭包和作用域分析,网站搭建
导读:网站搭建网站搭建JavaScript高级程序设计中对闭包的定义:闭包是指有权访问另外一个函数作用域中变量的函数。在 JavaScript 中有两种作用域类型:局部作用域、全局作快速建站技术建站技术。

JavaScript高级程序设计中对闭包的定义:dede模板免费闭包是指有权访问另外一个函数作用域中变量的函数。在 JavaScript 中有两种作用域类型:局部作用域、全局作用域
JavaScript 拥有函数作用域:每个函数创建一个新的作用域。作用域决定了这些变量的可访问性(可见性)。函数内部定义的变量从函数外部是不可访问的(不可见的)
当你声明一个变量的时候,一般是这样的:
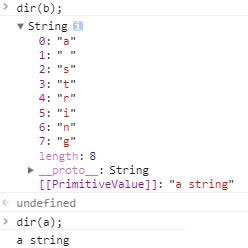
var a = 'a string'; var b = new String('a string'); 复制代码但这个时候你用typeof函数检测这两个变量的类型,就会发现以下结果:
console.log(typeof a);//string console.log(typeof b);//object 复制代码这是为什么呢?
这就要说到javaScript的变量存储,变量存储有两种方式:
其一:简单的值类型(undefined、number、string、boolean)存储在栈里。
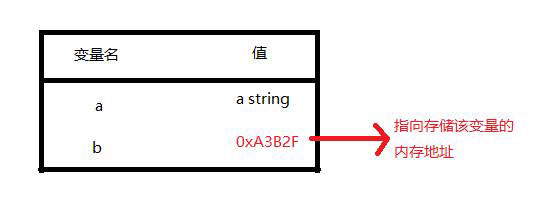
其二:引用类型(函数、数组、对象、null)存储在堆里,栈里储存他们的内存地址(如下图)。

String,Number,Boolean等类都派生自Object对象,因此通过 new 关键字构造的她们都属于对象,而不是简单的值类型。
例子里的变量b,通过String构造函数声明,则b的__proto__指向String函数的prototype对象,因而b也继承有String函数的prototype的所有属性。
而变量a的声明方法是直接通过等号赋值,则变成了一个简单的值类型,存储在栈中。

作用域和上下文环境
乍一听这个名词我们可能有点不太能理解,我们先这么浅薄地理解:
作用域是函数的一块“领地”,上下文环境保存作用域内的参数名和值,例如:
var a = 1, foo = function(b){ console.log(a+b); }; foo(2); 复制代码1、 因为我们的代码在全局环境内执行,在执行代码之前(即预编译),将先创建全局上下文环境,再把全局上下文环境压入 上下文栈 :
全局上下文环境 aundefinedfooundefinedthiswindow

2、然后我们执行代码(到调用foo函数之前),然后为变量赋值:
全局上下文环境a1foofunctionthiswindow
3、 然后我们调用foo函数,我们的上下文环境就要转到foo函数内部,并把foo函数执行上下文环境压入 上下文栈 ,:
关键词标签: 网站搭建 作用 javascript
声明: 本文由我的SEOUC技术文章主页发布于:2023-08-06 ,文章JavaScript闭包和作用域分析,网站搭建主要讲述作用,JavaScript,网站搭建网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_36821.html













