织梦仿站之搜索框、搜索页制作,dedecms
导读:dedecmsdedecms这次我们说一下怎样把织梦默认搜索框修改成自己的搜索框,以仿站为例,我们在仿别人站时,通常在新闻中心(文章列表页)、产品中心(图片列表页)会有搜索框,dede后台模板织梦网站模板。
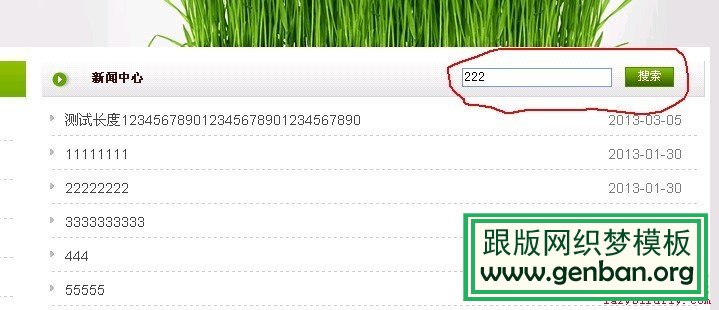
 这次我们说一下怎样把织梦默认搜索框修改成自己的搜索框,以仿站为例,我们在仿别人站时,通常在新闻中心(文章列表页)、产品中心(图片列表页)会有搜索框,如下图:
这次我们说一下怎样把织梦默认搜索框修改成自己的搜索框,以仿站为例,我们在仿别人站时,通常在新闻中心(文章列表页)、产品中心(图片列表页)会有搜索框,如下图:
 1、为了在调整好搜索框后,可以出现搜索结果页,所以我们先借用一下织梦默认搜索结果页面模板search.htm ,在织梦默认模板default中,把search.htm复制到自己模板文件夹下(这里用织梦默认搜索结果页仅仅用来演示,样式可能不好看,回头我们再讲怎样制作自己的搜索结果页面模板)。
2、上图中搜索框的代码,如下:
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);"
method=post name=prdsearchform action=index.php?_m=mod_product&_a=prdlist>
<INPUT id=prd_keyword type=text name=prd_keyword>
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
3、织梦默认的搜索框样代码如下。
<div class="search">
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<div class="form">
<h4>搜索</h4>
<input type="hidden" name="kwtype" value="0" />
&nbdede网站模板sp; <input name="q" type="text" class="search-keyword" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" />
<select name="searchtype" class="search-option" id="search-option">
<option value="title" selected='1'>检索标题</option>
<option value="titlekeyword">智能模糊</option>
</select>
<button type="submit" class="search-submit">搜索</button>
&nbs免费织梦模板p; </div>
</form>
<div class="tags">
<h4>热门标签:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div>
4、需要做的工作很简单,注意红色的代码,把仿站搜索框代码中的红色代码替换成织梦默认搜索框红色代码,主要就是替换<form><input>标签中的id、name、action ,具体的替换方法不细说,下面是替换完成的代码,你可以仔细对照上面的两个代码,把其他网站的搜索代码改成织梦的搜索代码也是这样的,你只需要照葫芦画瓢,多练几次就熟了。
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch"&nbs织梦模板安装p;action="{dede:global.cfg_cmsurl/}/plus/search.php">
<INPUT id="search-keyword" type=text name="q" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}">
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
5、测试搜索框
更改完后,你可以在搜索框中输入关键词,会出现搜索结果页面,如下图:
1、为了在调整好搜索框后,可以出现搜索结果页,所以我们先借用一下织梦默认搜索结果页面模板search.htm ,在织梦默认模板default中,把search.htm复制到自己模板文件夹下(这里用织梦默认搜索结果页仅仅用来演示,样式可能不好看,回头我们再讲怎样制作自己的搜索结果页面模板)。
2、上图中搜索框的代码,如下:
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);"
method=post name=prdsearchform action=index.php?_m=mod_product&_a=prdlist>
<INPUT id=prd_keyword type=text name=prd_keyword>
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
3、织梦默认的搜索框样代码如下。
<div class="search">
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<div class="form">
<h4>搜索</h4>
<input type="hidden" name="kwtype" value="0" />
&nbdede网站模板sp; <input name="q" type="text" class="search-keyword" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" />
<select name="searchtype" class="search-option" id="search-option">
<option value="title" selected='1'>检索标题</option>
<option value="titlekeyword">智能模糊</option>
</select>
<button type="submit" class="search-submit">搜索</button>
&nbs免费织梦模板p; </div>
</form>
<div class="tags">
<h4>热门标签:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div>
4、需要做的工作很简单,注意红色的代码,把仿站搜索框代码中的红色代码替换成织梦默认搜索框红色代码,主要就是替换<form><input>标签中的id、name、action ,具体的替换方法不细说,下面是替换完成的代码,你可以仔细对照上面的两个代码,把其他网站的搜索代码改成织梦的搜索代码也是这样的,你只需要照葫芦画瓢,多练几次就熟了。
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch"&nbs织梦模板安装p;action="{dede:global.cfg_cmsurl/}/plus/search.php">
<INPUT id="search-keyword" type=text name="q" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}">
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
5、测试搜索框
更改完后,你可以在搜索框中输入关键词,会出现搜索结果页面,如下图:
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章织梦仿站之搜索框、搜索页制作,dedecms主要讲述标签,标题,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_31133.html












