织梦内容页模板制作——添加评论版块,织梦教程
导读:织梦教程织梦教程织梦内容页模板制作时如果要添加评论模块,很简单,方法如下: 1、在添加评论的位置用{dede:includefilename=ajaxfeedback.htm/dede模板堂织梦网站模板。
 织梦内容页模板制作时如果要添加评论模块,很简单,方法如下:
1、在添加评论的位置用{dede:include filename='ajaxfeedback.htm' /}调用adede网站模板jaxfeedback.htm。
2、ajaxfeedback.htm是默认模板中的评论模板,我们需要到dede的默认模板文件夹下,把ajaxfeedback.htm复制到自己模板文件夹下。
3、这时文章模板中就有评论版块了,但是你添加评论是没有反映的,因为我们需要在内容模板中调用dede系统的js文件,把<SCRIPT type=text/javascript src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></SCRIPT>放入<head></head>标签中。
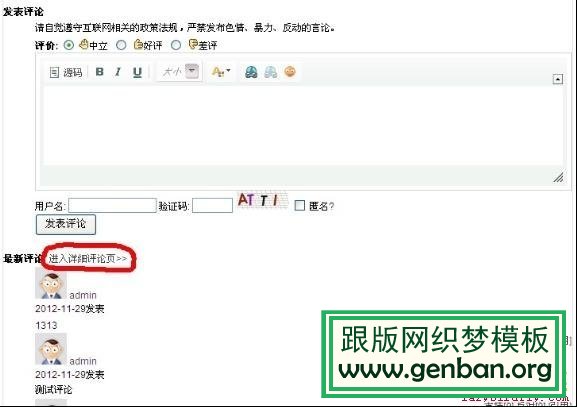
4、这时内容模板中的评论版块就可以使用了(当然,你必须在后织梦模板免费下裁台打开dedecms的评论功能),如下图:
织梦内容页模板制作时如果要添加评论模块,很简单,方法如下:
1、在添加评论的位置用{dede:include filename='ajaxfeedback.htm' /}调用adede网站模板jaxfeedback.htm。
2、ajaxfeedback.htm是默认模板中的评论模板,我们需要到dede的默认模板文件夹下,把ajaxfeedback.htm复制到自己模板文件夹下。
3、这时文章模板中就有评论版块了,但是你添加评论是没有反映的,因为我们需要在内容模板中调用dede系统的js文件,把<SCRIPT type=text/javascript src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></SCRIPT>放入<head></head>标签中。
4、这时内容模板中的评论版块就可以使用了(当然,你必须在后织梦模板免费下裁台打开dedecms的评论功能),如下图:
 但现在还有个小问题,就是当我们点击上图中的“进入详细评论页”时,进入的评论详细评论页的样式显示不正常,如下图:
但现在还有个小问题,就是当我们点击上图中的“进入详细评论页”时,进入的评论详细评论页的样式显示不正常,如下图:
 这是因为评论页的css样式调用错误,解决方法很简单,只需要找到评论页模板,找到出错css文件就可以了。具体方法如下:
(1)评论页模板路径:templets/plus/feedback_templet.htm
(2)在feedback_templet.htm中查看,发现调用css文件的代码为:<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />
所以,调用的css是默认模板的dedecms.css文件。
(3)把dedecms.css文件,复制到自己主题的style文件夹中,但评论页还是没有完全显示正常,查看dedecms.css中调用默认模板中的layout.css、page.css,所以在把这两个文件复制到自己的模板style文件夹中。
(4)评论页就正常了。相关dede模板堂织梦网站模板。
这是因为评论页的css样式调用错误,解决方法很简单,只需要找到评论页模板,找到出错css文件就可以了。具体方法如下:
(1)评论页模板路径:templets/plus/feedback_templet.htm
(2)在feedback_templet.htm中查看,发现调用css文件的代码为:<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />
所以,调用的css是默认模板的dedecms.css文件。
(3)把dedecms.css文件,复制到自己主题的style文件夹中,但评论页还是没有完全显示正常,查看dedecms.css中调用默认模板中的layout.css、page.css,所以在把这两个文件复制到自己的模板style文件夹中。
(4)评论页就正常了。相关dede模板堂织梦网站模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章织梦内容页模板制作——添加评论版块,织梦教程主要讲述版块,模板,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_31132.html












