修改织梦dedecms后台左侧菜单类别与名称,dedecms
导读:dedecmsdedecms使用DEDECMS建网站时,根据不同网站类型,需要建立与自己网站风格要求的管理后台,修改了 织梦5.7 的后台系统,并详细介绍每一块儿的修改方法。此篇主要介绍织织梦首页模板模板织梦。

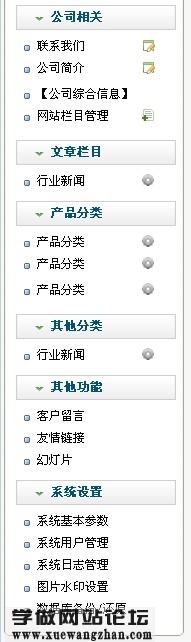
使用DEDECMS建网站时,根据不同网站类型,需要建立与自己网站风格要求的管理后台,修改了织梦5.7的后台系统,并详细介绍每一块儿的修改方法。此篇主要介绍织梦后台的左侧部分修改,先来看看我修改后的效果图。

其实也只是做了简单的修改,具体页面的美工部分可以根据你自己的需要制作。这里我主要去掉了最左侧的大导航,把小分类加宽,并增加了一些主要的栏目进去。对于客户来说这也就足够了。
主要修改两个文件:一个是/dede/inc/inc_menu.php。另外一个是/dede/templets/index_menu2.htm
一、首先去掉最左侧的大导航,就是"核心""模块""生成"这列。
① 删除下面这段代码:
<td valign='top' style='padding-top:10px' width='20'><a id='link1' class='mmac'> <div onClick="ShowMainMenu(1)">核心</div> </a> <a id='link100' class='mm'> <div onClick="ShowMainMenu(100)">模块</div> </a> <a id='link5' class='mm'> <div onClick="ShowMainMenu(5)">生成</div> </a> <a id='link3' class='mm'> <div onClick="ShowMainMenu(3)">采集</div> </a> <a id='link6' class='mm'> <div onClick="ShowMainMenu(6)">会员</div> </a> <?php if($cuserLogin->getUserType() >= 10) { ?> <a id='link7' class='mm'> <div onClick="ShowMainMenu(7)">模板</div> </a> <a id='link10' class='mm'> <div onClick="ShowMainMenu(10)">系统</div> </a> <?php } ?> <div class='mmf'></div></td>② 然后将<td width='160' id='mainct' valign="top">中的宽度160修改为180。
③再将下面这段代码:
<tr> <td width='26'></td> <td width='160' valign='top'><img src='images/idnbgfoot.gif' /></td> </tr>替换为:
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章修改织梦dedecms后台左侧菜单类别与名称,dedecms主要讲述后台,菜单,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30662.html












