DedeCMS:模板制作教程第十八期,织梦教程
导读:织梦教程织梦教程本期讲解【Group 标记】此标记用于获取特定条件的圈子,适用范围:适用于非扩展模块所有模板. 此标签为DEDE5新添加的标签,主要和【Groupthread 织梦模板免费下裁手机模板dede。

本期讲解【Group 标记dede手机模板】此标记用于获取特定条件的圈子,适用范围:适用于非扩展模块所有模板.
此标签为DEDE5新添加的标签,主要和【Groupthread 标记】一起用来调用圈子模块的相关数据的.
一: 使用说明
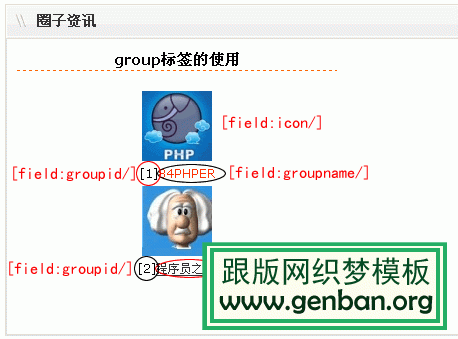
二: 测试实例
本例将在首页模板文件中加入下列代码来测试【Group 标记】及相关参数的用法,代码如下:
<div class=&q梦织模板uot;ptitle"><a href="#">圈子资讯</a></div> <div style="width:668px; border:1px solid #ddd; padding-bottom:3px; cdede模板安装lear:both;"> <dl style="width:666px; margin:1px auto; overflow:hidden;"> <dl style="width:320px; margin:10px 0 0 9px; float:left; height:280px; text-align:center; line-height:20xp;"> <h1 style="font-size:15px; border-bottom:1px dashed #f60;">group标签的使用</h1><br> {dede:group row='5'} <dt style="clear:both;"><img style="visibility: inherit; padding:5px 0;" title="[field:groupname/]" src="[field:icon/]" /><br />[[field:groupid/]]<a href="[field:url/]">[field:groupname/]</a></dt> {/dede:group} </dl> </dl> </div>后台更新首页后即返回下列结果:

注:orderby参数的使用可以根据自身的需要来添加,此例没有使用orderby参数!
相关织梦模板免费下裁手机模板dede。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章DedeCMS:模板制作教程第十八期,织梦教程主要讲述制作教程,模板,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30661.html












