CSS使用display:inline-block来布局建站问题
导读:建站问题建站问题1.解释一下display的几个常用的属性值,inline , block, inline-block inline: 使元素变成行内元素,拥有行内元素的特性,建设网站公司公司网站建设。
 1.解释一下display的几个常用的属性值,inline , block, inline-block inline: 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. 不能更改元素的height,width的值,大小由内容撑开. 可以使用padding,margin的left […]
1.解释一下display的几个常用的属性值,inline , block, inline-block inline: 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行. 不能更改元素的height,width的值,大小由内容撑开. 可以使用padding,margin的left […]
1.解释一下display的几个常用的属性值,inline , block, inline-block
- inline:
- 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的height,width的值,大小由内容撑开.
- 可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
- block:
- 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
- 能够改变元素的height,width的值.
- 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block:
- 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
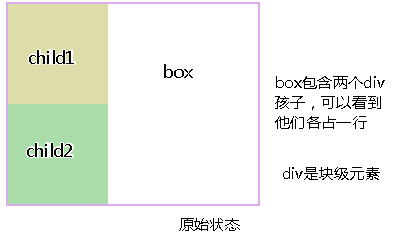
- 用通俗的话讲,就是不独占一行的块级元素。如图:
图一:
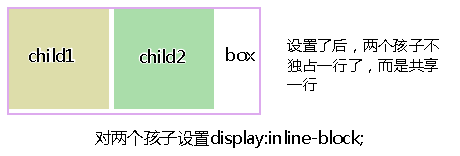
 图二:
图二:

两个图可以看出,display:inline-block后块级元素能够在同一行显示,有人这说不就像浮动一样吗。没错,dispseo网站优化培训lay:inline-block的效果几乎和浮动一样,但也有不同,接下来讲一下inline-block和浮动的比较。
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-26 ,文章CSS使用display:inline-block来布局建站问题主要讲述布局,标签,CSS使用display:inline-bloc网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_9713.html












