导读:织梦技巧织梦技巧新版本的 织梦后台 安装后 所有栏目列表等出现错位问题, 错误原因:新版本div中未清除浮动出现的兼容性问题 解决方法1: 打开 后台文件夹 中的 /dede/seo网站优化网站建设教程。
 新版本的 织梦后台 安装后 所有栏目列表等出现错位问题, 错误原因:新版本div中未清除浮动出现的兼容性问题 解决方法1: 打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
新版本的 织梦后台 安装后 所有栏目列表等出现错位问题, 错误原因:新版本div中未清除浮动出现的兼容性问题 解决方法1: 打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
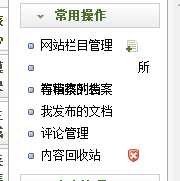
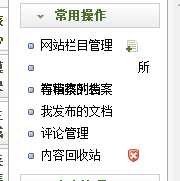
新版本网站seo优化培训的织梦后台安装后 “所有栏目列表”等出现错位问题,
错误原因:新版本<div>中未清除浮动出现的兼容性问题

解决方法1:
打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>
$itemTemplet = "<li>~link~</li>\r\n";
修改为:
$itemTemplet = "<li>~link~</网站推广优化seoli><div style='height:0px;font-size:0;clear:both;' ></div>\r\n";
也就是添加了这个代码:<div style='height:0px;font-size:0;clear:both;' ></div>
解决办法2:
打开:/dede/templets/index_menu2.htm 这个文件,找到以下一段 css 样式(71行左右)
.sitemu li 这个属性里,line-height:22px; 改一下,改为 line-height:18px; 或 line-height: 1.5;
.sitemu li {
pad网站建设多少钱ding:0px 0px 0px 18px;
line-height: 1.5;
background:url(images/arr4.gif) no-repeat 5px 9px;
}
保存,再刷新后台首页。
相关seo网站优化网站建设教程。
关键词标签: 栏目 新版本
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-26 ,文章关于新版本"所有栏目列表"错位解决的方法织主要讲述新版本,栏目,关于新版本"所有栏目列表"错位解网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_9332.html
 新版本的 织梦后台 安装后 所有栏目列表等出现错位问题, 错误原因:新版本div中未清除浮动出现的兼容性问题 解决方法1: 打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
新版本的 织梦后台 安装后 所有栏目列表等出现错位问题, 错误原因:新版本div中未清除浮动出现的兼容性问题 解决方法1: 打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
 解决方法1:
打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>
解决方法1:
打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>












