响应式 Web设计 - 网格视图CSS/HTML
导读:CSS/HTMLCSS/HTML什么是网格视图? 很多网页都是基于网格设计的,这说明网页是按列来布局的。 使用网格视图有助于我们设计网页。这让我们向网页添加元素变的更简单。 响应式网格视图通常营销型网站建设建设网站。
 什么是网格视图? 很多网页都是基于网格设计的,这说明网页是按列来布局的。 使用网格视图有助于我们设计网页。这让我们向网页添加元素变的更简单。 响应式网格视图通常是 12 列,宽度为100%,在浏览器窗口大小调整时会自动伸缩。 创建响应式网格视图 接下来我们来创建一个响应式网格视图。 首先确保所有的 HTML 元素都有 box-sizing 属性且设置为 border-box 。 确保边距和边框包含在元素的宽度和高度间。 添加如下代码: * { box-sizing: border-box;} 查看更 […]
什么是网格视图? 很多网页都是基于网格设计的,这说明网页是按列来布局的。 使用网格视图有助于我们设计网页。这让我们向网页添加元素变的更简单。 响应式网格视图通常是 12 列,宽度为100%,在浏览器窗口大小调整时会自动伸缩。 创建响应式网格视图 接下来我们来创建一个响应式网格视图。 首先确保所有的 HTML 元素都有 box-sizing 属性且设置为 border-box 。 确保边距和边框包含在元素的宽度和高度间。 添加如下代码: * { box-sizing: border-box;} 查看更 […]
什么是网格视图?
很多网页都是基于网格设计的,这说明网页是按列来布局的。

使用网格视网站seo优化诊断工具图有助于我们设计网页。这让我们向网页添加元素变的更简单。

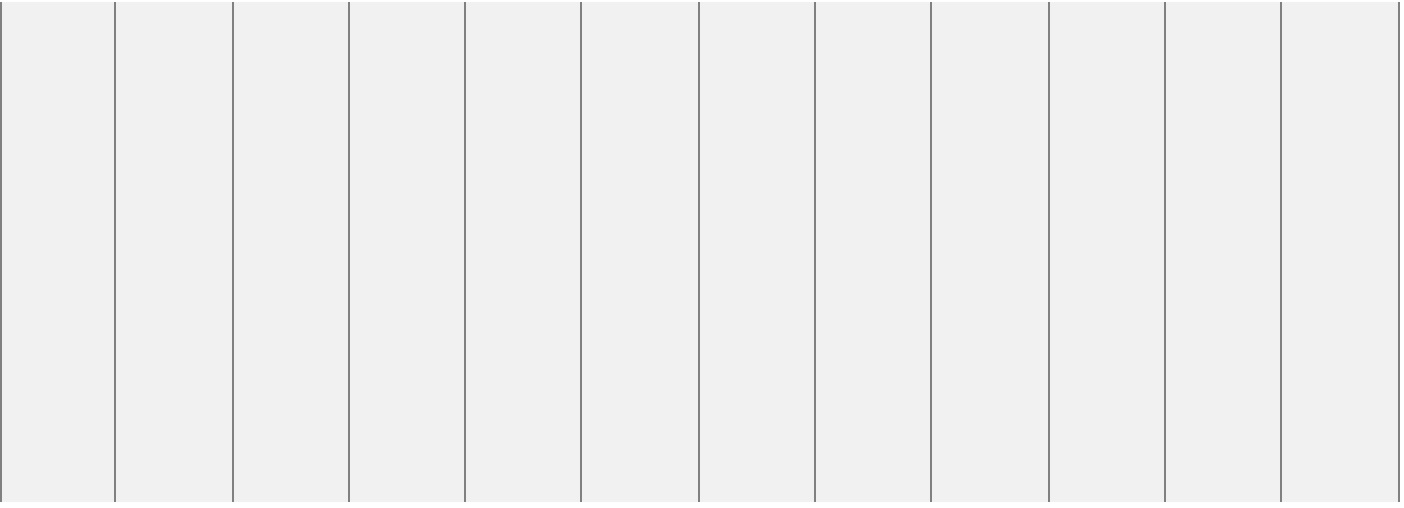
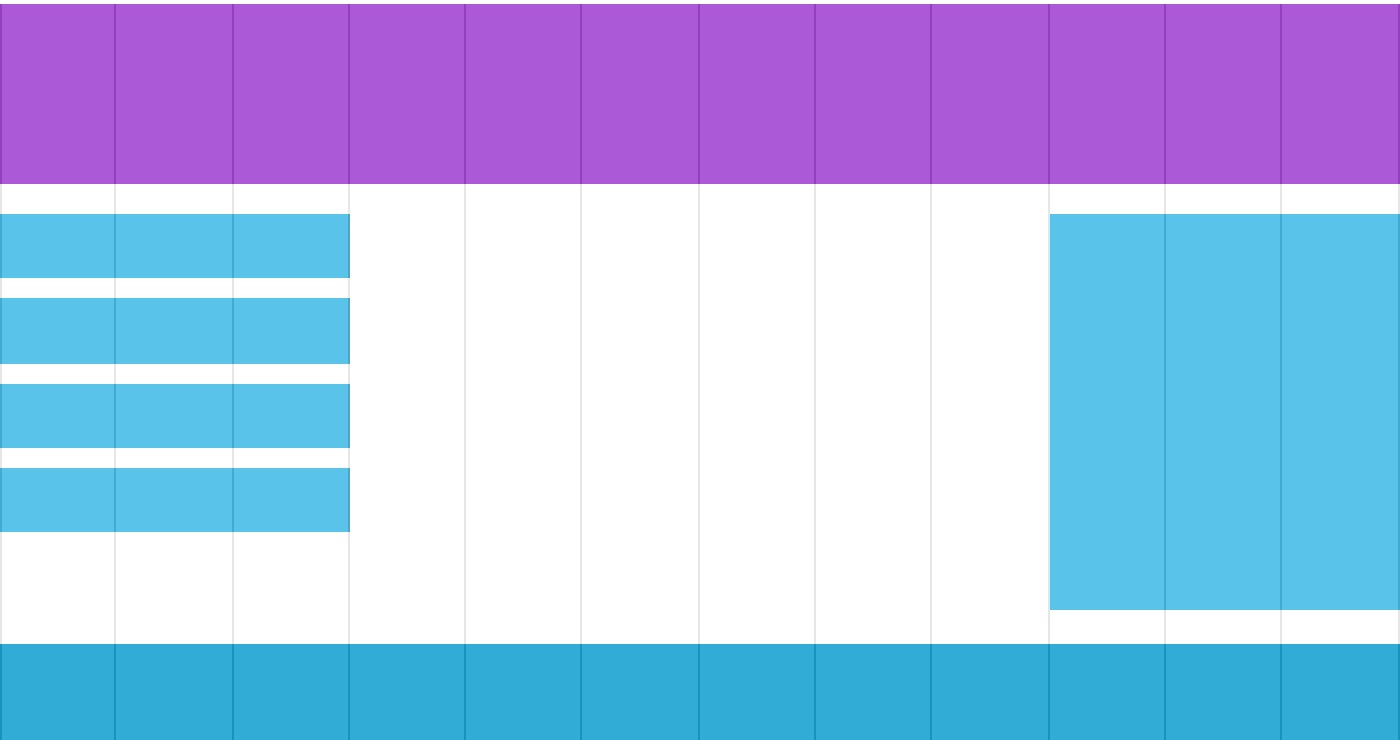
响应式网格视图通常是 12 列,宽度为100%,在浏览器窗口大小调整时会自动伸缩。
创建响应式网格视图
接下来我们来创建一个响应式网格视图。
首先确保所有的 HTML 元素都有 box-sizing 属性且设置为 border-box。
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章响应式 Web设计 - 网格视图CSS/HTML主要讲述网格,视图,响应式 Web设计 - 网格视图CSS/HTML网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8426.html












