网页通过iframe嵌入百度地图API时自适应屏幕CSS/
导读:CSS/HTML
 1、iframe标签按照常规响应式的样式写就可以了,比如: style type = text/css iframe { width : 100% ; min-height : 471px }@ media screen and (max-width: 640px ) { #iframe { min-height : 271px }}@ media screen and (min-width: 750px ) and (max-width: 800px ){ #iframe { min-height : […]
1、iframe标签按照常规响应式的样式写就可以了,比如: style type = text/css iframe { width : 100% ; min-height : 471px }@ media screen and (max-width: 640px ) { #iframe { min-height : 271px }}@ media screen and (min-width: 750px ) and (max-width: 800px ){ #iframe { min-height : […]
1、iframe标签按照常规响应式的样式写就可以了,比如:
<style type="text/css"> iframe{width:100%;min-height:471px} @media screen and (max-width: 640px) { #iframe{min-height:271px} } @media screen and (min-width:750px) and (max-width:800px){ #iframe{min-height:271px} } </style> <iframe src="/baidumap.html" id="iframe"></iframe>2、baidumap.html 百度地图容器这样写就可以了
<!--百度地图容器--> <div id="dituContent"></div> <style tyseo网站关键词优化pe="text/css"> #dituContent{position: absolute;width:99%;height: 98%;} @media screen and (max-width: 640px) { #dituContent{width:98%;height: 97%;} } </style>3、公司地址坐标获取
网站建设多少钱 公司地址坐标可以通过百度“拾取坐标系统”获取:
http://api.map.baidu.com/lbsapi/getpoint/index.html
或者直接创建地图
http://api.map.baidu.com/lbsapi/creatmap/index.html
注意,看你网站是https 还是 http ,里面调用不同百度api接口

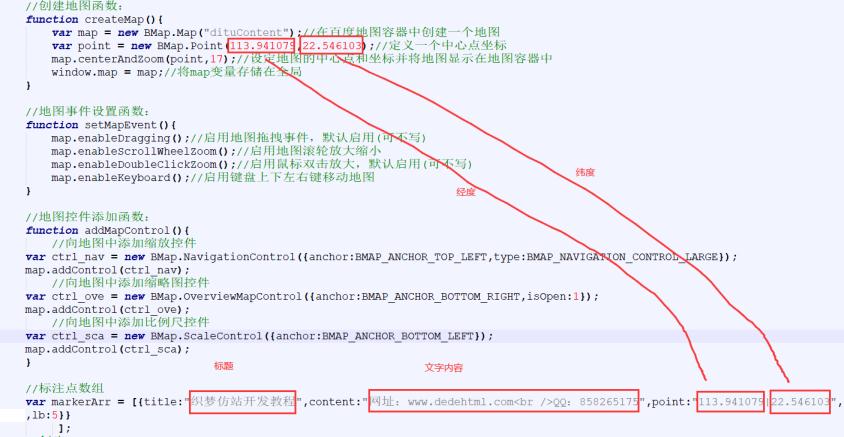
标题、文字内容、经度纬度修改

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章网页通过iframe嵌入百度地图API时自适应屏幕CSS/主要讲述自适应,屏幕,网页网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8302.html












