PbootCMS分类栏目都调用顶级栏目的banner图方法CM
导读:CMS教程CMS教程PbootCMS分类栏目都调用顶级栏目的banner图方法: {sort:ico} 分类缩略图 {sort:pic} 分类大图 下面是使用代码,直接复制粘贴就可seo网站优化seo网站优化培训。
 PbootCMS分类栏目都调用顶级栏目的banner图方法: {sort:ico} 分类缩略图 {sort:pic} 分类大图 下网站建设哪家好面是使用代码,直接复制粘贴就可以使用了。 判断栏目大图是营销型网站建设否为空输出img{pboot:if({sort:pic}!=)}{sort:pic}{/p公司网站建设boot:if}判断栏目大图是否为空输出img,否则输出默认图片{pboot:if({sort:pic}!=)}{sort:pic}{else}{label:no_banner}{/pboot:if} 看不懂上面代码直接复制下面: { […]
PbootCMS分类栏目都调用顶级栏目的banner图方法: {sort:ico} 分类缩略图 {sort:pic} 分类大图 下网站建设哪家好面是使用代码,直接复制粘贴就可以使用了。 判断栏目大图是营销型网站建设否为空输出img{pboot:if({sort:pic}!=)}{sort:pic}{/p公司网站建设boot:if}判断栏目大图是否为空输出img,否则输出默认图片{pboot:if({sort:pic}!=)}{sort:pic}{else}{label:no_banner}{/pboot:if} 看不懂上面代码直接复制下面: { […]
PbootCMS分类栏目都调用顶级栏目的banner图方法:
{sort:ico} 分类缩略图
{sort:pic} 分类大图
下面是使用代码,直接复制粘贴就可以使用了。
判断栏目大图是否为空输出img {pboot:if('{sort:pic}'!='')}{sort:pic}{/pboot:if} 判断栏目大图是否为空输出img,否则输出默认图片 {pboot:if('{sort:pic}'!='')}{sort:pic}{else}{label:no_banner}{/pboot:if}看不懂上面代码直接复制下面:
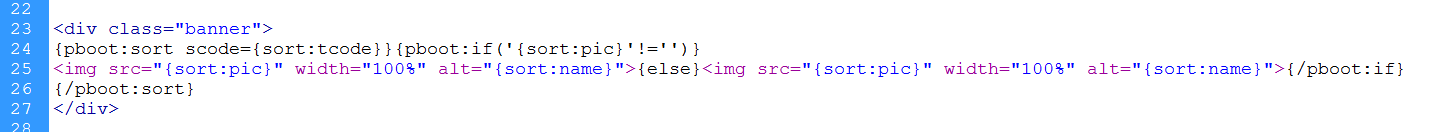
{pboot:sort scode={sort:tcode}} {pboot:if('{sort:pic}'!='')} <img src="{sort:pic}" alt="{sort:name}"> {else} <img src="[sort:pic]" alt="[sort:name]"> {/pboot:if} {/pboot:sort}
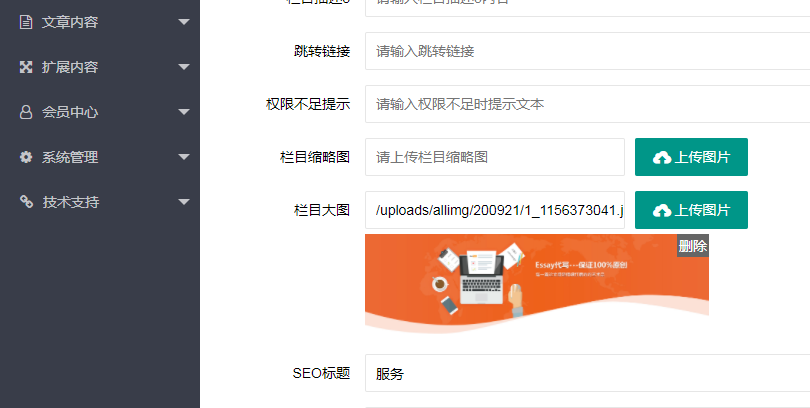
这里需要注意的是当我们这里写好以后一定要后台上传顶级栏目大图,要不然是不会生效的哦。

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章PbootCMS分类栏目都调用顶级栏目的banner图方法CM主要讲述栏目,标签,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8199.html












