织梦kindeditor图片上传增加图片说明alt属性和tit
导读:网站漏洞网站漏洞1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kind网站推广优化seo网seo优化趋势。
 1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码 div class = tab2 style = display:none; , 在里面加入 div class = ke-dialog-row , label for = remoteTitle style = width:60px; + lang.imgTitle + / label , inpu […]
1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码 div class = tab2 style = display:none; , 在里面加入 div class = ke-dialog-row , label for = remoteTitle style = width:60px; + lang.imgTitle + / label , inpu […]
1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.j如何seo优化推广网站s 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码
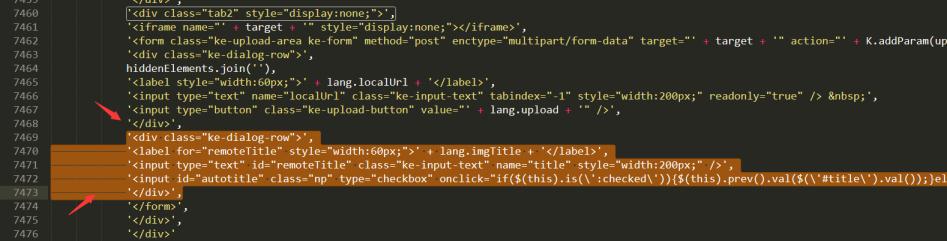
'<div class="tab2" style="display:none;">',在里面加入
'<div class="ke-dialog-row">', '<label for="remoteTitle" style="widt营销型网站建设h:60px;">' + lang.imgTitle + '</label>', '<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />', '<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(\':checked\')){$(this).prev().val($(\'#title\').val());}else{$(this).prev().val(\'\');}"> 使用文章标题', '</div>',

2、kindeditor_post.php 或者 kindeditor\php\upload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>改成
$img_title = $_POST['title']; echo $json->encode(array('error' => 0, 'url' 网站推广优化seo=> $activepath."/$mdir/".$filename_name, 'title'=>$img_title));就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入而已。
相关网站推广优化seo网seo优化趋势。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章织梦kindeditor图片上传增加图片说明alt属性和tit主要讲述属性,图片上传,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8180.html












