织梦文档内容图片自动添加a链接新窗口打开图片
导读:织梦技巧织梦技巧没整之前 整完之后 第一种实现方法,jquery script type = text/javascript $( function () { $( .show网站建设公司网站推广优化seo。
 没整之前 整完之后 第一种实现方法,jquery script type = text/javascript $( function () { $( .show-article img ).each( function ( i ) { if (! this .parentNode.href) { $( this ).wrap( a href= + this .src+ target=_blank/a ); } seo网站优化软件}); }); / script 注意: 1、前提是你当前页面有jquery库 2、你的文档内容 […]
没整之前 整完之后 第一种实现方法,jquery script type = text/javascript $( function () { $( .show-article img ).each( function ( i ) { if (! this .parentNode.href) { $( this ).wrap( a href= + this .src+ target=_blank/a ); } seo网站优化软件}); }); / script 注意: 1、前提是你当前页面有jquery库 2、你的文档内容 […]
没整之前

整完之后

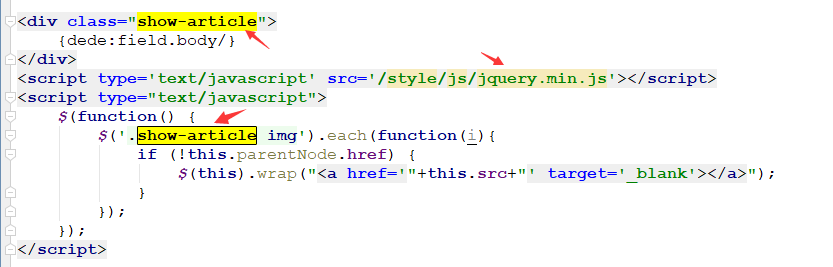
第一种实现方法,jquery
<script type="text/javascript"> $(function() { $('.show-article img').each(function(i){ if (!this.parentNode.href) { $(this).wrap("<a href='"+this.src+"' target='_blank'></a>"); } }); }); </scrip网站建设多少钱t>注意:
1、前提是你当前页面有jquery库
2、你的文档内容外围div里的class或者id,改成自己的

第二种实现方法,PHP
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章织梦文档内容图片自动添加a链接新窗口打开图片主要讲述图片,新窗口,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8136.html
- 上一篇:pbootcms 文章评论开发手册
- 下一篇:pbootcms公共标签开发手册












