织梦后台自定义表单添加全选/全不选功能按钮故
导读:故障问题故障问题在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大网站建设公司网站推广优化seo。
 在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率 打开 /dede/templets/diy_list.htm 找到,大概在58行 审核 这一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全选 / / label label input type = button n […]
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率 打开 /dede/templets/diy_list.htm 找到,大概在58行 审核 这一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全选 / / label label input type = button n […]

在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率
我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效网站优化seo培训率
打开 /dede/templets/diy_list.htm 找到,大概在58行
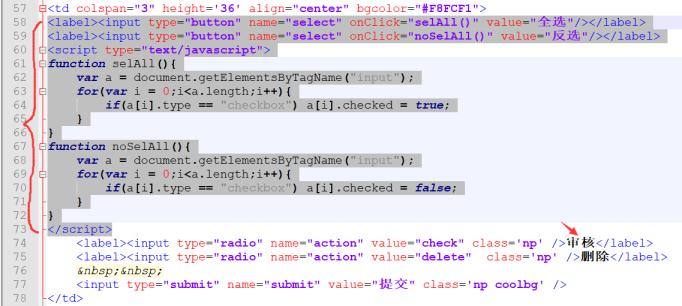
审核这一行,在它上面加入
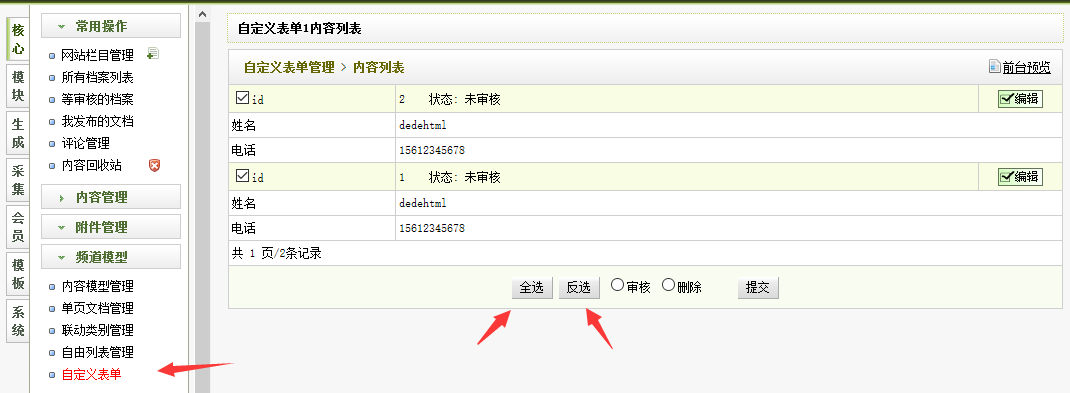
<label><input type="button" name=seo网站优化"select" onClick="selAll()" value="全选"/></label> <label><input type="button" name="select" onClick="noSelAll()" value="反选"/></label> <script type="text/javascript"> function selAll(){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = true; } } function noSelAll(网站seo优化课程){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = false; } } </script>如图

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章织梦后台自定义表单添加全选/全不选功能按钮故主要讲述自定义,表单,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8119.html













