织梦dede跨域共享cookie的修复问题故障问题
导读:故障问题故障问题织梦的跨域共享场景 用户在浏览器上打开你的主站登录会员,然后浏览你的子站点手机站(m.dedesos.com)或者商城站(shop.dedesos.com)时不网站seo优化培训网站推广优化seo。
 织梦的跨域共享场景 用户在浏览器上打开你的主站登录会员,然后浏览你的子站点手机站(m.seouc.com)或者商城站(shop.seouc.com)时不需要重新登录会员,实现跨域共享cookie。 织梦跨域共享cookie的BUG修复 不喜欢改的小伙伴可以直接下载我修改好的/include/dedeajax2.js 覆盖到你网站include文件夹里 链接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取码: x5vf 喜欢自己改的小伙伴打开 […]
织梦的跨域共享场景 用户在浏览器上打开你的主站登录会员,然后浏览你的子站点手机站(m.seouc.com)或者商城站(shop.seouc.com)时不需要重新登录会员,实现跨域共享cookie。 织梦跨域共享cookie的BUG修复 不喜欢改的小伙伴可以直接下载我修改好的/include/dedeajax2.js 覆盖到你网站include文件夹里 链接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取码: x5vf 喜欢自己改的小伙伴打开 […]
织梦的跨域共享场景
用户在浏览器上打开你的主站登录会员,然后浏览你的子站点手机站(m.seouc.com)或者商城站(shop.seouc.com)时不需要重新登录会员,实现跨域共享cookie。
织梦跨域共享cookie的BUG修复
不喜欢改的小伙伴可以直接下载我修改好的/include/dedeajax2.js 覆盖到你网站include文件夹里
链接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取码: x5vf喜欢自己改的小伙伴打开 /include/dedeajax2.js 找到
DedeXHTTP = new XMLHttpRequest();在它的下面加入
DedeXHTTP.withCredentials = true;继续找到
DedeXHTTP.open("POST", purl, true);在它的下面加入
DedeXHTTP.withCredentials = true;继续找到
DedeXHTTP.open("GET", purl, true);在它的下面加入
DedeXHTTP.withCredentials = true;继续找到
DedeXHTTP.open("GET", purl, false);在它的下面加入
DedeXHTTP.withCredentials = true;织梦跨域共享cookie的使用教程
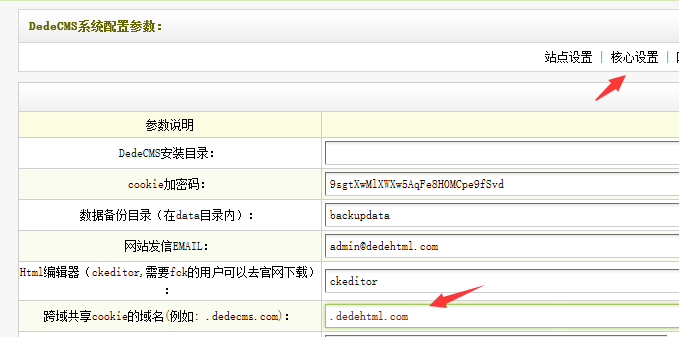
1、后台-系统-系统配置参数-核心设置-跨域共享cookie的域名,填上
.dedehtml.com注意有个英文小数点

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章织梦dede跨域共享cookie的修复问题故障问题主要讲述标签,标题,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_7938.html












