用HTML5+CSS3实现上下滑动的箭头,搭建网站
导读:搭建网站搭建网站经常看到许多网站或者H5的动画都做成了整屏切换的形式,为提高用户体验,会在首屏页面下方放上一个动态的向下箭头来提示用户切换至下一屏。动态箭头的效果图如下:那么这网站技术网站如何搭建。

经常看到许多网站或者H5的动画都做成了整屏切换的形式,为提高用户体验,会在首屏页面下方放上一个动态的向下箭头来提示dede模板堂用户切换至下一屏。

动态箭头的效果图如下:

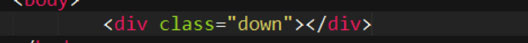
那么这种效果是如何实现的呢? 其实非常简单,在CSS3中提供了animation属性,专门用于动画。要使用这个属性,需要先了解@keyframes的创建规则,在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。 在这个动画中,我们能够看出在整个动画中改变的是箭头的位置,所以我们在创建动画时,只需要给定箭头的起始位置,利用animation让他动起来就可以了。 接下来,我们一步一步完成。 1、 首先找到你所需要的箭头图片,将他利用定位的方式放在首屏的底部。 a) html代码(将图片以背景或者插入图片的形式放入标签内,demo以背景形式展示)

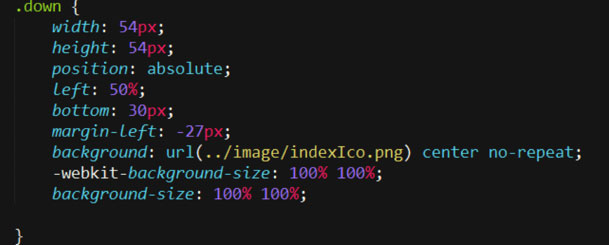
织梦首页模板b) css代码(利用定位将箭头放在首屏的底部适当位置,网站中大部分情况会进行左右居中)

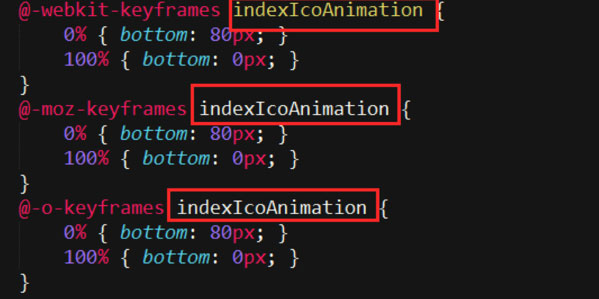
2、 然后进行动画创建,最简单的方式就是只给定初始的以及结束的css样式即可。 css 代码

织梦模板网站 标注出来的为动画的自定义名称,可以根据你的动画行为来定义。 0%为初始状态,即刚开始动画时。 100%为结束状态,即动画进行到100%时。 动画改变了箭头的底部位置,由距离底部80像素变到了距离底部0像素。 3、 接下来利用animation属性让他具有动画效果 css代码: 第一个参数表示你所使用的动画的名称(即我们创建的动画的动画名称), 第二个参数表示动画完成的时间(即由0%到100%所用的时间), 第三个参数表示动画执行的次数(可以为任意数字,infinite表示规定动画无限次播放),因此造成了一个动态的箭头的视觉效果。 通过以上三个步骤即可完成这个简单的动画效果,很多的动画效果都可以通过创建动画的方式来实现。
声明: 本文由我的SEOUC技术文章主页发布于:2023-08-06 ,文章用HTML5+CSS3实现上下滑动的箭头,搭建网站主要讲述箭头,上下,HTML网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_36773.html












