导读:网站搭建网站搭建为了增加wordpress 的互动性,在很多时候,我们会给一篇文章添加wordpress顶和踩功能,而这样一个简单的功能,我们可以通过插件来完成,但是比较好的插公司网站搭建建站技术模板。

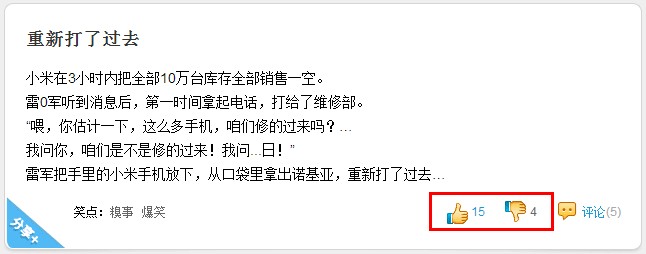
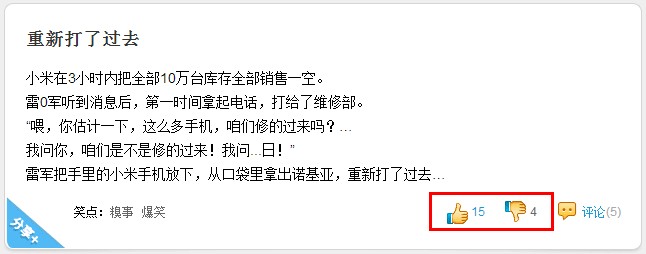
为了增加wordpress的互动性,在很多时候,我们会给一篇文章添加wordpress顶和踩功能,而这样一个简单的功能,我们可以通过插件来完成,但是比较好的插件并不多,要么是收费的,要么就是死位置的,不灵活,小编在最近写的一款笑话类wordpress主题的时候,也遇到这个问题,百度了很久,终究还是完成了wordpress顶和踩功能的实现!
教程说明
1、新建数据表
首先我们必须要新建一个数据表来储存文章投票的数据,我们必须要获取用户、文章的ID、投票内容等信息。。。

恩,创建数据表的方法如下代码,放入到wordpress主题的根目录functions.php文件内
/*********更新重写规则***************/
function ashu_load_theme() {
global $pagenow;
if ( is_admin() && 'themes.php' == $pagenow && isset( $_GET['activated'] ) )
ashu_vote_install(); //激活主题的时候执行函数
}
add_action( 'load-themes.php', 'ashu_load_theme' );
function ashu_vote_install(){
global $wpdb;
//创建 _post_vote表
$table_name = $wpdb->prefix . 'post_vote';
if( $wpdb->get_var("SHOW TABLES LIKE '$table_name'") != $table_name ) :
$sql = " CREATE TABLE `".$wpdb->prefix."post_vote` (
`id` BIGINT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`user` INT NOT NULL ,
`post` INT NOT NULL ,
`rating` varchar(10),
`ip` varchar(40)
) ENGINE = MYISAM DEFAULT CHARSET=utf8;";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
endif;
}
2、准备投票和查询函数
然后我们要准备好投票的数据函数和数据查询函数,同样将如下代码放入functions.php文件内
a、数据函数的添加
/*
*添加投票函数
*$post_id 文章id
关键词标签: WordPress 功能 div
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章wordpress顶和踩功能的实现,网站搭建主要讲述功能,div,wordpress网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35300.html