WordPress开发 - Options Framework轻量级后台,建站文章
导读:建站文章建站文章很多新手wordpress开发者对这款框架不是很理解,我收集了一些教程供各位wordpress开发者参考和学习 这款框架我在蛮多免费主题上就看到有在使用,尽管框信息技术网站技术猫建站。
 很多新手wordpress开发者对这款框架不是很理解,我收集了一些教程供各位wordpress开发者参考和学习
很多新手wordpress开发者对这款框架不是很理解,我收集了一些教程供各位wordpress开发者参考和学习
这款框架我在蛮多免费主题上就看到有在使用,尽管框架的作者将其做成主题方便各位理解,但因为是国外开发的原因,还是有很多新手wordpress开发者对这款框架不是很理解,我收集了一些教程供各位wordpress开发者参考和学习。
- 原文参考:511遇见
- 原文参考:wordpress大学
Options Framework新特性
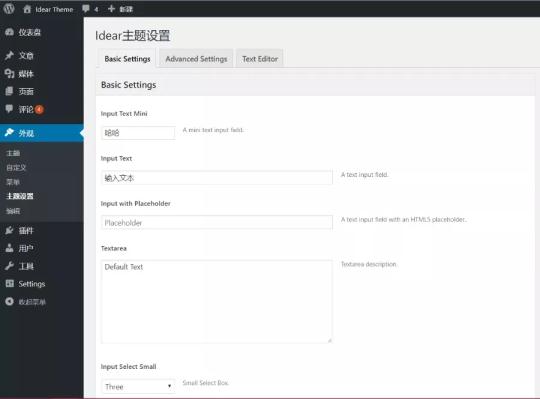
Options Framework其实是一款主题,安装启用,就可以看到效果了,这时候会在后台→外观菜单下面多出来一个“Theme Options”的菜单(如果需要在左侧主菜单中显示该选项,可通过add_menu_page()实现,打开后即可看到所有的设置选项,下图已经修改为“主题选项”了如下图:

框架使用方法
1、复制Options Framework主题文件夹下的inc、images文件夹和options.php,放到你的主题根目录下面
2、然后在你的主题的funtions.php加入以下代码(该代码在主题版的funtions.php开头):
如果你需要在设置面板中加入javascript代码,在上面代码后面加入以下代码:
如果你需要在设置面板后面加入自定义内容,需要在以上代码中加入以下代码:(第三页将说明如何在设置面板后面加入一个自定义面板)
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章WordPress开发 - Options Framework轻量级后台,建站文章主要讲述后台,框架,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35246.html












