导读:建站技术建站技术wordpress 评论框仅仅只有昵称、邮箱、站点和评论内容的话,会不会显得太简单了?当然追求简洁的人来说,可能觉得站点都有点多余,然后,大叔要说的是给word建站的技术技术网站。

wordpress评论框仅仅只有昵称、邮箱、站点和评论内容的话,会不会显得太简单了?当然追求简洁的人来说,可能觉得站点都有点多余,然后,模板下载吧要说的是给wordpress评论处添加实用工具,丰富起我们的评论框吧!

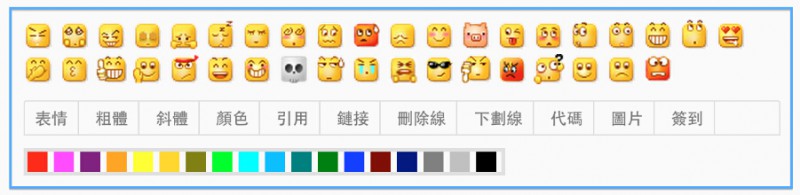
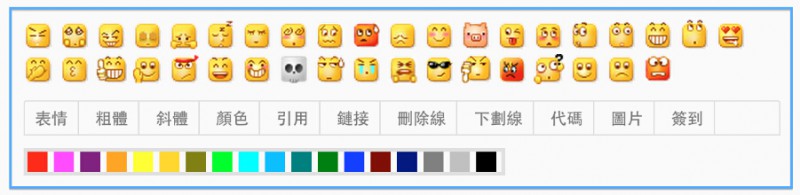
直接给教程吧,comments.php加入按钮
<div id="smiley">
<?php
include(TEMPLATEPATH . '/smiley.php'); //你主題引用表情的文件
/* 如果你使用「Custom Smilies」外掛,請刪除上面那行,並且去除下面這行的注釋 */
//cs_print_smilies();
?>
</div>
<div id="editor_tools">
<div id="editor">
<a href="javascript:;" id="comment-smiley"><b>表情</b></a>
<a href="javascript:SIMPALED.Editor.strong()"><b>粗体</b></a>
<a href="javascript:SIMPALED.Editor.em()"><b>斜体</b></a>
<a href="javascript:;" id="font-color"><b>颜色</b></a>
<a href="javascript:SIMPALED.Editor.quote()"><b>引用</b></a>
<a href="javascript:SIMPALED.Editor.ahref()"><b>链接</b></a>
<a href="javascript:SIMPALED.Editor.del()"><b>删除线</b></a>
关键词标签: 建站 div 实用工具
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章给wordpress评论处添加实用工具,建站技术主要讲述实用工具,div,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35118.html