WordPress超级自定义字段插件:Advanced Custom F,建站
导读:建站技术建站技术Advanced Custom Fields 是一款非常强大的自定义字段插件,允许你自己添加多种形式的自定义字段类型,比如 Image、Checkbox、Fil职业技术学校网站。

Advanced Custom Fields 是一款非常强大的自定义字段插件,允许你自己添加多种形式的自定义字段类型,比如 Image、Checkbox、File、Text、Select、True / False、Link、Textarea 等等,可以集成为一个或多个面板,支持导出字段为 xml dede,模板或php代码,还可以集成到主题或插件里。
1.在后台插件安装界面搜索 Advanced Custom Fields 即可现在安装,或者下载 Advanced Custom Fields
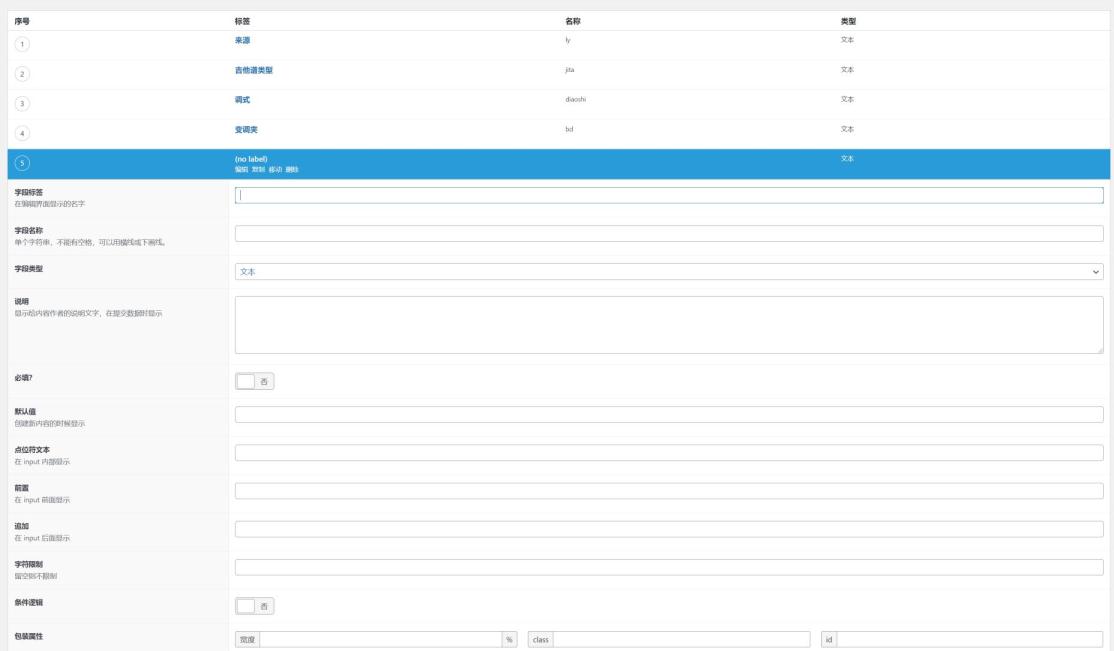
2.启用插件后,你就可以在左边菜单看到“字段”,进入后点击“新建”,就出现类似下面的界面。

&织梦模板网站nbsp;
重点就是如何调用这两个字段的值。看的懂英文的就自己查看下官方的教程 http://www.advancedcustomfields.com/resources/。
下面只简单介绍下 the_field() 和 get_field() 函数。前者是直接输出字段值,后者是获取字段值以供其他函数调用。
比如,我们直接输出刚才倡萌添加的文本字段 test_text,可以使用下面两种方式打印:
综合下,模板下载吧要在文章底部输出刚才添加的 test_text 和 test_img 这两个字段,可以编辑主题的 single.php 文件,找到 the_content(); 在下方添加:
字段插件 – Advanced Custom Fields
Advanced Custom Fields应该是每一个WordPress网站基本都会用到的插件,在自定义字段方面,该插件相当advanced。
该插件还有扩展插件Advanced Custom Fields: WP WYSIWYG,Advanced Custom Fields: Repeater Field等等,第一个插件让新增的textarea可以有可见即所得和文本两种模式,Repeater 则可以常用于在当前页面编辑的重复信息或者结合其余插件(比如flexslider来自定义幻灯片)自定义功能。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章WordPress超级自定义字段插件:Advanced Custom F,建站主要讲述自定义,字段,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_34866.html
- 上一篇:seo零基础从哪里入手?,网站搭建
- 下一篇:#热门 Wo,建站文章












