【图文】wordpress静态化插件WP Fastest Cache如何,搭建
导读:搭建网站[标签织梦模板免费:摘要]


要想真正优化wordpress的访问速度,就把wordpress像dedecms那样生成静态html页面。今天小编就给大家介绍一款wordpress插件——WP Fastest Cacdede网站模板he。能真正生成今天html静态页,而且,你后台发表、更新文章,它也会更新生成的html静态页,更变态的是连分类页、tag页、单独页都能生产html静态页。废话不多说了,下面直接教大家如何设置使用。
第一步、wordpress后台直接搜索下载WP Fastest Cache插件并启用,这里就不截图了,如果你连下载插件都不会,那么你也别玩网站了。
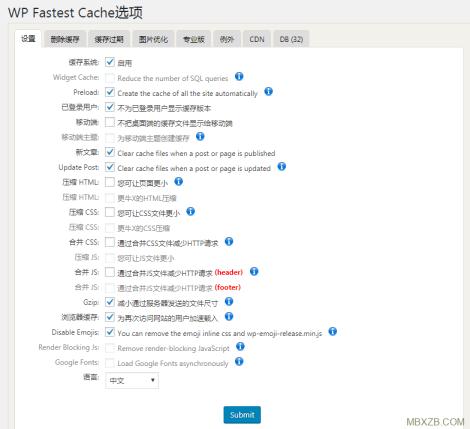
第二步、设置如下(仅供参考):
 织梦cms模板
织梦cms模板
为什么你下载的是英文的,而我的是中文的,开启插件拉到最下面“语言”设置为中文,然后“submit”一下,就变成中文了,这个是免费版的插件,基本上够用的,不用购买付费版。只需设置这一页面,其他页面知道君没有设置,“缓存过期”选项里也可以设置,你有需求可以设置,知道君追求的是静态页面,所以什么规则也没有设置。
相关建站技术论坛建站技术。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章【图文】wordpress静态化插件WP Fastest Cache如何,搭建主要讲述静态,如何设置,wordpress网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_34802.html












