实现Dede V5.7代码高亮的方法,dedecms
导读:dedecms

无论建博客网站还是CMS类型网站,很多都需要代码高亮,国内比较优秀的CMS建站系统之一——织梦CMS,不像WordPress一样又大把大把的插件可用,我用的是最新的dedeCMS 5.7,在网上搜了很长时间资料,大都写的是CKEditor和Syntaxdede手机模板Highlighter整合的文章,但是dedecms将ckeditor做了集成,和一般的只针对于ckeditor对config.js修改不同。所以只织梦网站模板能自己琢磨修改了,现将方法写出供站长朋友们参考:
一、首先去SyntaxHighlighter官方网站下载,网址:upload/2012/10/201210311627077178.jpg" width="600" height="271" /> 三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片
四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:
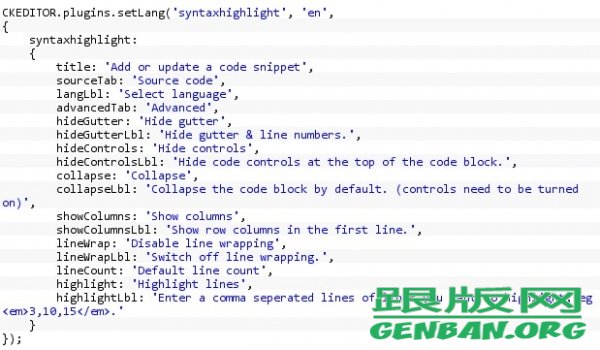
en.js代码如下:

cn.js代码如下:

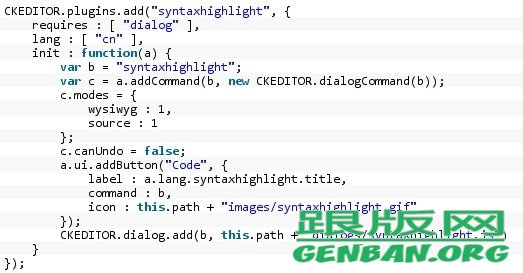
五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:
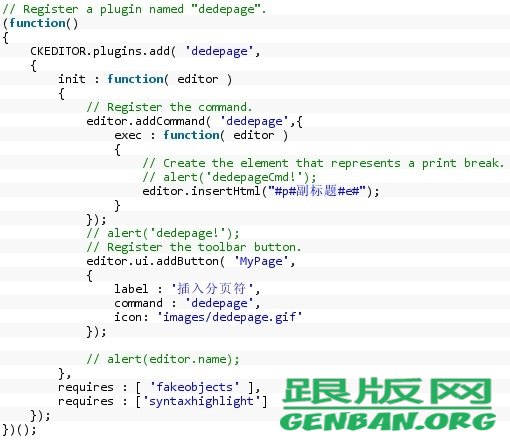
 六、由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
六、由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:

七,修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['sic']的最后一行添加元素Code,修改后代码如下:
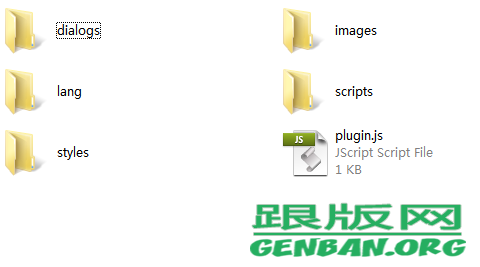
dede58模板 至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:
至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-22 ,文章实现Dede V5.7代码高亮的方法,dedecms主要讲述标签,代码,dedecms网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_34169.html











