导读:dedecmsdedecmsDEDE评论效果: 修改后的效果: 预览地址:http://www.spenews.com/news/android-girl.html 修改步骤 一、5.5版织梦模板免费下裁织梦文章模板。

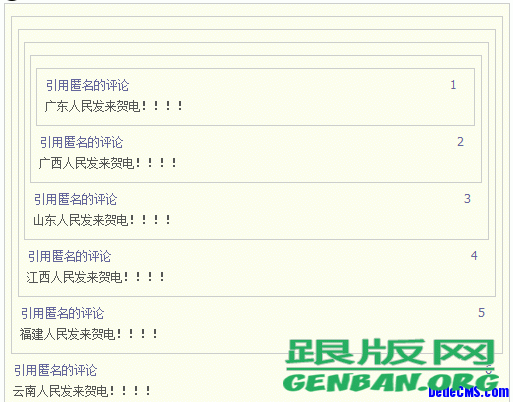
DEDE评论效果:

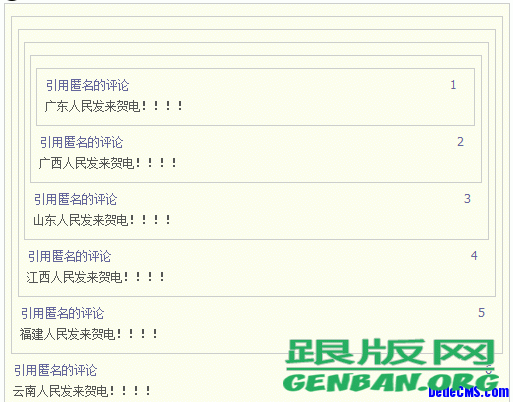
修改后的效果:

预览地址:http://www.spenews.com/news/android-girl.html
修改步骤
一、5.5版本(5.6版本请往下看)
1、修改/plus/feedback_ajax.php文件的第131行(如果你没改过)
下面是修改之前的代码:
|
$qmsg = ‘{quote}{title}’.$row['username'].’ 的原帖:{/title}{content}’.$row['msg'].’{/content}{/quote}’;
|
下面是修改后的代码:
dede手机模板
|
//$qmsg = ‘{quote}{title}’.$row['username'].’手机模板dede; 的原帖:{/title}{content}’.$row['msg'].’{/content}{/quote}’;
$floors = substr_count($row['msg'], ‘{title}’);//查找评论中楼层数
if ($floors > 0) {
$floors += 1;
$floor_html = ‘{floor}’ . $floors . ‘{/floor}’;
}
else {
$floor_html = ‘{floor}1{/floor}’;
}
$quotetitle = ‘{title}引用’ . $row['username'] . ‘的评论’. $floor_html .’{/title}’;
$oldquote = ”;//以前的引用
$quotemsg = $row['msg'];
if ($floors > 0) {
$oldquoteend = strrpos($quotemsg, ‘{/quote}’) + 8;
$oldquote = substr($quotemsg, 0, $oldquoteend);
$quotemsg = substr($quotemsg, $oldquoteend);
}
$qmsg = ‘{quote}’ . $oldquote . $quotetitle . ‘{content}’ . $quotemsg . ‘{/content}{/quote}’;
关键词标签: dedecms 腾讯 网易
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-22 ,文章让DEDE评论盖楼像腾讯 网易一样显示的实现方法主要讲述腾讯,网易,dedecms网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_33920.html
为你推荐与让DEDE评论盖楼像腾讯 网易一样显示的实现方法相关的文章
 网站建设技术SEOUC.COM
专注网站建设,SEO优化,小程序设计制作搭建开发定制网站等,数千家网站定制开发案例,网站推广技术服务。 网站建设技术SEOUC.COM
专注网站建设,SEO优化,小程序设计制作搭建开发定制网站等,数千家网站定制开发案例,网站推广技术服务。
5000+合作客服
8年从业经验
150+覆盖行业
|