织梦模板入门教程(十三),织梦教程
导读:织梦教程织梦教程最近结合部分学员实际情况,考虑到大家刚加入到站长行列,很多知识点不是太明白,所以制作了本系列教程,旨在讲解织梦模板中最常用到的标签,希望对大家有所帮助。织梦模板免费dede免费校板下战。

最近结合部分学员实际情况,考虑到大家刚加入到站长行列,很多知识点不是太明白,所以制作了本系列教程,旨在讲解织梦模dede手机模板板中最常用到的标签,希望对大家有所帮助。本节课来学习下:Prenext 标记表示获取文档“上一篇/下一篇”的链接列表。
第一、Prenext 标记的适用范围:仅文档模板。
其二、通过调试了解Prenext 标记使用方法。
我调试的方法是:
将templets\default\文件夹下的article_article.htm文件中的代码,全部掏空。放入调用【Prenext 标记】的代码,再在管理后台进行操作,如下:HTML更新-->更新文档HTML-->开始生成HTML。再在IE中访问网站的各个文档,就可以得到返回的数据。
我调试【Pagelist 标记】的具体代码如下:
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font&dede模板下载gt;{dede:field name="body"/}<br />
{dede:pagebreak/}&l织梦模板修改t;br />
{dede:prenext/} <br />
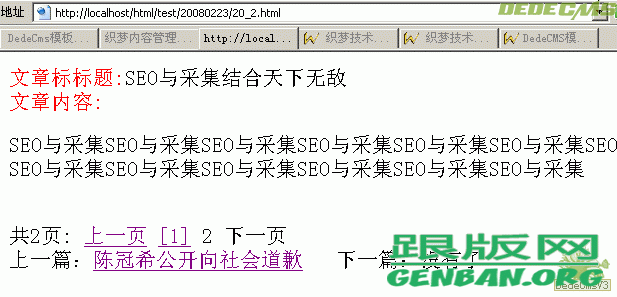
得到如下返回数据:

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-21 ,文章织梦模板入门教程(十三),织梦教程主要讲述入门教程,模板,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_33273.html












