分享织梦DedeCMS设置全站Html网站地图教程,织梦文
导读:织梦文章

全站Html网站地图的作用就是方便搜索蜘蛛爬行,收录网站,增加用户体验。
详细的功能说明请看《什么是网站地图》一文。
下面织梦设置全站地图的步骤:
第一步,登陆DedeCMS后台:核心 - 频道模型- 自由列表管理,点击添加列表;

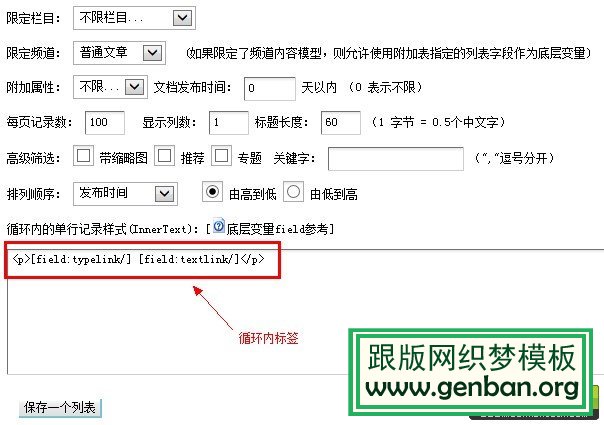
第二步,参数设置上半部分;

按照上面设置即可,网站地图模板页面这里下载:[Mubanzhijia.Com]网站地图模板页.zip
上传到你的当前模板目dede手机模板录下
下面的部分设置为:

循环内调用标签:<p>• [field:textlink/]</p>
然后保存即可。
生成页面只需要将我们设置好的自由列表,后面更新生成静态即可。

最后把地图的首页放到我们的网站底部做一织梦网站模板个连接即可。
织梦模板之家网站地图示例:
http://www.mubanzhijia.com/sitemap.html
相关织梦模板。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-21 ,文章分享织梦DedeCMS设置全站Html网站地图教程,织梦文主要讲述全站,标签,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_32507.html











