DedeCMS编辑器fck更换成eWebEditor编辑器具体步骤,D
导读:DEDE技术DEDE技术点评 :完全Word在线编辑的功能,让你从此摆脱发可编辑器卡得死,进入流畅干净编辑界面新时代,感兴趣的朋友可以参考下哈 将eWebEditor编辑器插入DEDEdede网站模板dede模板堂。
 点评:完全Word在线编辑的功能,让你从此摆脱发可编辑器卡得死,进入流畅干净编辑界面新时代,感兴趣的朋友可以参考下哈
点评:完全Word在线编辑的功能,让你从此摆脱发可编辑器卡得死,进入流畅干净编辑界面新时代,感兴趣的朋友可以参考下哈
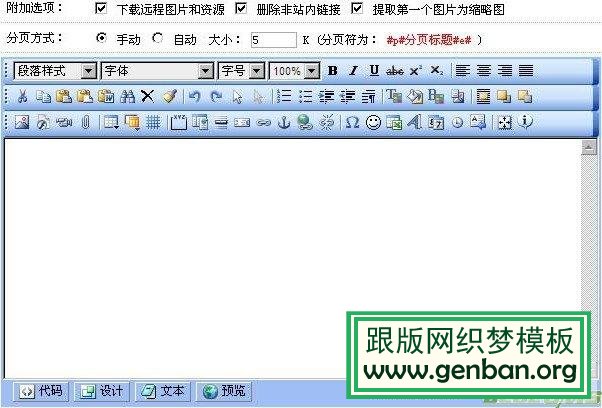
将eWebEditor编辑器插入DEDE后台的效果:

完全Word在线编辑的功能,让你从此摆脱发可编辑器卡得死,进入流畅干净编辑界面新时代。 下面是具体步骤: 首先,你要知道eWebEditor是一个什么工具。 eWebEditor是由国内的一家软件公司开发的在线文字编辑工具, 现在已经被几家CMS系统所集成, eWebEditor是一个开源的在线文字编辑器, 它的最新收费版是eWebEditor V6.2,最新免费版是eWebEditor V4.6,相当于原收费版V4.6。 第一步: 首先下载eWebEditor最新免费版, 名字叫做eWebEditor V4.6精简版, 但是其实功能没什么缺陷,就跟收费版V4.6是一样的。 地址是:http://www.ewebeditor.net/download.asp。 第二步: 解压下载的eWebEditor V4.6精简版压缩文件, 将得到7个文件夹及3个文件, 只要将其中ewebeditor.htm文件的: config.ServerExt = "asp"; 这段代码, 修改为: config.ServerExt = "php"; 这样eWebEdito编辑器就可以在PHP系统上使用了(可见这个编辑器兼容性极强)。 将以上文件夹及文件全部完整上传到目录:<你的网站根目录/dede免费校板下战include/你的eWebEditor文件夹名>之下。 你的eWebEditor文件夹名最好自己编一个文件夹名,不要用eWebEditor这个名字,这样别人就找不到你的eWebEditor编辑器,提高网站的安全性。 第三步: 修改织梦DEDECMS的后台HTM文件,将eWebEditor插入其中,并替换原FCK文本编辑器。 比如你要替换添加文档页的FCK文本编辑器, 找到/dede/templets/article_add.htm文件。 将article_add.htm文件内如下代码段进行修改:
代码如下: <td> <?php GetEditor("body",$body,450); ?> </td> 先将这段代码注释掉,效果如下: 代码如下: <td> <!--<?php GetEditor("body",$body,450); ?>--> </td> 然后将<INPUT type="hidden" name="body" id="body" value=""><iframe ID="eWebEditor1" src="/include/你的ewebeditor文件夹/ewebeditor.htm?id=body&style=cdede模板安装oolblue" frameborder="0" scrolling="no" width="600" HEIGHT="350"></iframe>插入注释前面,效果如下: 代码如下: <td> <INPUT type="hidden" name="body" id="body" value=""> <iframe ID="eWebEditor1" src="/include/你的ewebeditor文件夹/ewebeditor.htm?id=body&style=coolblue" frameborder="0" scrolling="no" width="600" HEIGHT="350"></iframe> <!--<?php GetEditor("body",$body,450); ?>--> </td>&织梦手机模板nbsp; 这样就完成了article_add.htm文件的修改工作。 注意:iframe那段代码,一定要插在被注释的那段代码之前,否则ewebeditor编辑器撑不开包含它的表格,显示不完全。 第四步: 将修改好的article_add.htm上传替换原文件,这样你刷新后台添加文档页面,新的编辑器就出现了。 注意:其他用到文字编辑器的页面都可以用上面的办法进行替换。 希望大家从此进入信息化新时代,告别FCK(发可)编辑器。珍爱生命,远离FCK。 下面是利用ewebeditor编辑器在DEDECMS后台成功发布文章的截图:声明: 本文由我的SEOUC技术文章主页发布于:2023-07-20 ,文章DedeCMS编辑器fck更换成eWebEditor编辑器具体步骤,D主要讲述编辑器,具体步骤,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_32228.html











