dedecms教程:制作”关于我们”页面模板的教程
导读:织梦教程织梦教程我们在制作网站的时候,有时需要制作一些“关于我们”、“联系我们”等类似的单页面,在dedecms里有很多方法可以实现这个页面的功能,本教程就主要分享2种方法来实织梦手机模板dede免费校板下战。

我们在制作网站的时候,有时需要制作一些“关于我们”、“联系我们”等类似的单页面,在dedecms里有很多方法可以实现这个页面的功能,本教程就主要分享2种方法来实现这种页面。
第一种方法是利用”单页文档”功能来实现。
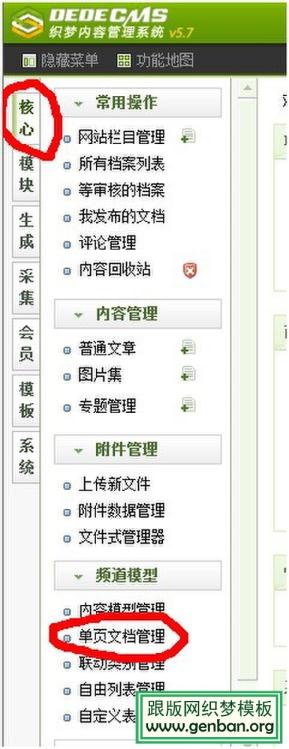
我们打开后台,核心——频道模型——单页文档管理

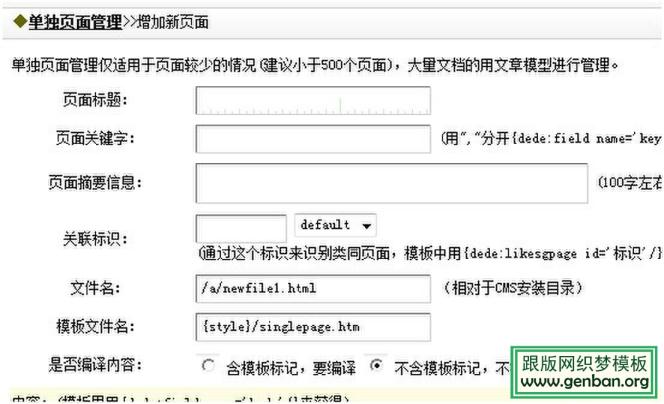
点击单页文档管理,然后在右侧点击免费织梦模板“增加一个页面”


这是我们按照提示操作就可以了,默认dedecms是带有这个模板的(singlepage.htm),具体样式我们直接用css来定义就可以了。
第二种方法是通过“栏目内容”功能来实dede织梦模板现。
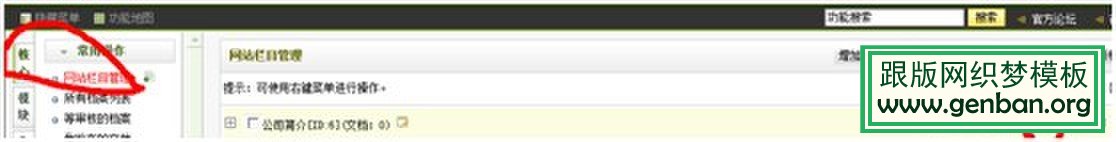
我们先在后台添加一个“公司简介”的栏目.

&ndede后台模板bsp;
然后点击“更改”进入栏目管理页面

再点击“栏目内容”,然后在编辑器里添加详细内容就可以了;
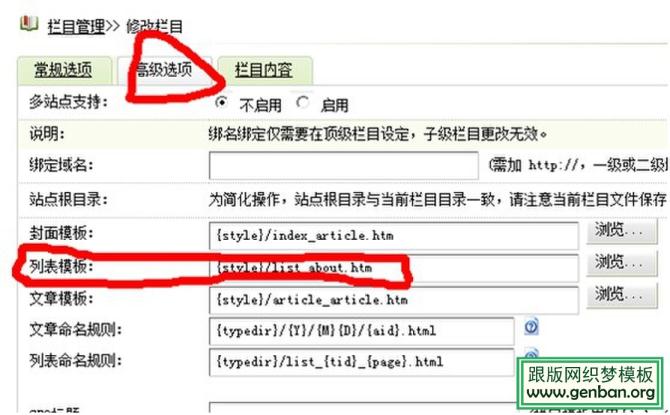
下一步我们点击“高级选项”

修改列表模板,上图我们已经修改列表模板为list_about.htm,然后在这个模板里插入“{dede:field.content/}”标签就可以调用栏目内容了。
好了,大家都去动手试试吧,本教程到此结束!
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-20 ,文章dedecms教程:制作”关于我们”页面模板的教程主要讲述教程,关于我们,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_32155.html











