DedeCMS Pagetitle 标记使用实例教程,织梦技术
导读:织梦技术织梦技术点评 :DedeCMS Pagetitle 标记使用实例教程 【Pagetitle 标记】 功能说明:表示获取文档的分页标题 适用范围:仅文档模板 DedeCM织梦模板安装织梦模板。
 点评:DedeCMS Pagetitle 标记使用实例教程 【Pagetitle 标记】 功能说明:表示获取文档的分页标题 适用范围:仅文档模板
点评:DedeCMS Pagetitle 标记使用实例教程 【Pagetitle 标记】 功能说明:表示获取文档的分页标题 适用范围:仅文档模板
DedeCMS Pagetitle 标记使用实例教程 【Pagetitle 标记】 功能说明:表示获取文档的分页标题 适用范dede,模板围:仅文档模板。 通过调试了解其使用方法 我调试的方法是: &n织梦首页模板bsp; 将templets\default\文件夹下的article_article.htm文件中的代码,全部掏空。放入调用【Pagetitle 标记】的代码,再在管理后台进行操作,如下:HTML更新-->更新文档HTML-->开始生成HTML。再在IE中访问网站的各个文档,就可以得到返回的数据。 我调试【Pagetitle 标记】的具体代码如下:
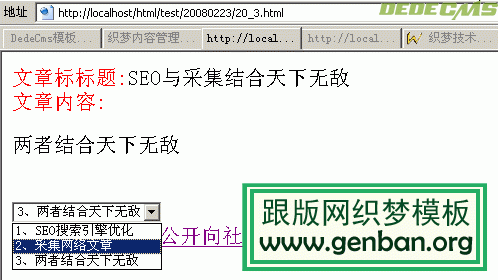
<font color="red">文章标标题:</font>{dede:field name="title"/}<br /> <font color="red">文章内容:</font>{dede:field name="body"/}<br /> {dede:pagetitle style='select'/}<br /> {ded织梦模板网e:prenext/} <br />得到如下返回数据:

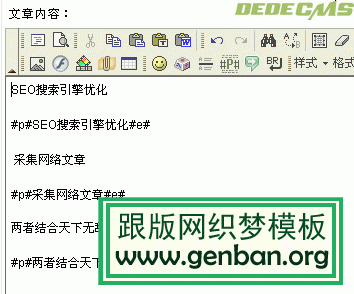
注意:想要使用【pagetitle 标记】的前提条件是,文章存在分页,而且要手动在需分的地方加上# p #副标题# e #,实现分页的。而且要将“# p #副标题# e #”,替换成相应的标题,如下图较所示。能得到到如上面的返回数据。

本系列教程到此结束,花了一天多的时间写教程,写到眼睛都花了。这也是我第一次,我把第一次无私的献给了dedecms,也算是为dedecms出点力吧。其它肯定有错漏,请各位朋友跟帖指正,共同补充完善。
相关织梦模板安装织梦模板。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-20 ,文章DedeCMS Pagetitle 标记使用实例教程,织梦技术主要讲述实例教程,标记,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_31862.html










