Dedecms文章内容分页{dede:pagebreak/}调用方法,织梦教
导读:织梦教程织梦教程在用织梦dedecms做文章内容页时,需要显示分页效果就要用{dede:pagebreak/},通常用的方法如下:在文章内容的div下面加入如下代码织梦模板dede模板免费。
 &nb织梦的模板sp; 在用织梦dedecms做文章内容页时,需要显示分页效果就要用{dede:pagebreak/},通常用的方法如下:
在文章内容的div下面加入如下代码:
<div class="dede_pages">
<ul class="pagelist">
{dede:pagebreak/}
</ul>
</div>
上面是默认模板中的div代码,样式你也可以直接复制默认的css。当然你也可以设置自己的css。
织梦内容分页很多时,分页就会错误,很不美观,织梦文章内容页pagebreak分页数太多这是个bug,那么能不能控制Dedecms文章内容分页{dede:pagebreak/}显示页数呢? 答案是能!
方法很简单,到include/arc_archives.class.php文件中,
查找 for($i=1;$i<=$totalPage;$i++)
替换为:
织梦模板免费$total_list=7; //显示7个,3*2+1=7
if($nowPage >= $total_list) {
$i = $nowPage-3; //前后6个,(7-1)/ 2=3
$total_list = $nowPage+3; //前后3个,(7-1)/ 2=3
if($total_list >= $totalPage)
$total_list&nb织梦模板网站sp;= $totalPage; }else{
$i=1;
if($total_list >= $totalPage)
$total_list = $totalPage; }
for($i;$i<=$total_list;$i++)
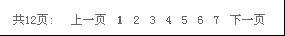
这样 比如我有12页的文章 就会是如下效果
&nb织梦的模板sp; 在用织梦dedecms做文章内容页时,需要显示分页效果就要用{dede:pagebreak/},通常用的方法如下:
在文章内容的div下面加入如下代码:
<div class="dede_pages">
<ul class="pagelist">
{dede:pagebreak/}
</ul>
</div>
上面是默认模板中的div代码,样式你也可以直接复制默认的css。当然你也可以设置自己的css。
织梦内容分页很多时,分页就会错误,很不美观,织梦文章内容页pagebreak分页数太多这是个bug,那么能不能控制Dedecms文章内容分页{dede:pagebreak/}显示页数呢? 答案是能!
方法很简单,到include/arc_archives.class.php文件中,
查找 for($i=1;$i<=$totalPage;$i++)
替换为:
织梦模板免费$total_list=7; //显示7个,3*2+1=7
if($nowPage >= $total_list) {
$i = $nowPage-3; //前后6个,(7-1)/ 2=3
$total_list = $nowPage+3; //前后3个,(7-1)/ 2=3
if($total_list >= $totalPage)
$total_list&nb织梦模板网站sp;= $totalPage; }else{
$i=1;
if($total_list >= $totalPage)
$total_list = $totalPage; }
for($i;$i<=$total_list;$i++)
这样 比如我有12页的文章 就会是如下效果
 相关织梦模板dede模板免费。
相关织梦模板dede模板免费。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章Dedecms文章内容分页{dede:pagebreak/}调用方法,织梦教主要讲述分页,文章内容,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30970.html












