DedeCMS:模板制作教程第十期,dedecms
导读:dedecmsdedecms本期讲解【Channelartlist 标记】此标记主要用于获取当前频道的下级栏目的内容列表 ,适用范围:封面模板。 一: 使用说明 注: 除了宏标记外,cha织梦手机模板梦织模板。

本期讲解【Channelartlist 标记】此标记主要用于获取当前频道的下级栏目的内容列表 ,适用范围:封面模板。
一: 使用说明
注: 除了宏标记外,channelArtlist 是唯一一个可以直接嵌套其它标记的标记,不过仅限于嵌套 {dede:type}{/dede:type} 和 {dede:arclist}{/dede:arclist} 两个标记。 属性: [1]typeid=0 频道ID,默认的情况下,嵌套的标记使用的是这个栏目ID的下级栏目,如果你想用特定的栏目,可以用","分开多个ID。 [2]col=2 分多列显示 [3]tablewidth='100%' 外围表格的大小
二: 测试实例
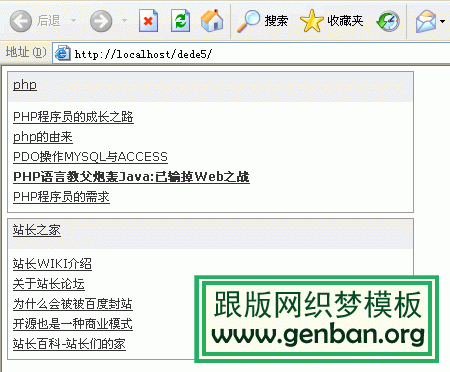
一行显示一个栏目的效果 示例代码: <div> {dede:channelArtlist col=1} <div style="border织梦模板免费下裁:1px solid #999; width:400px; margin:5px;"> <div style="background:#f0f0f0; height:25px; padding:5px 0 0 5px; width:400px; float:left;"> {dede:type}<a href="[field:typelink /]">[field:typename /]</a>{/dede:type} </div> <div style="width:400px; float:left;"> <ol style="line-height:20px; padding:5px;"> {dede:arclist row='8' titlelen='36'} <li><a href="[field:arcurl /]">[field:title /]</a></li> {/织梦模板dede:arclist} </ol> </div> </div> {/dede:channelArtlist} </div>显示效果见下图所示:
 以一行两列的形式来显示栏目列表
示例代码:
<div style="width:800px; clear:both; overflow:hidden;">
{dede:channelArtlist col=2}
<div style="border:1px solid #999; width:390px; margin:5px;">
<div style="background:#f0f0f0; height:25px; padding:5px 0 0 5px; width:385px; float:left;">
{dede:type}<a href="[field:typelink /]">[field:typename /]</a>{/dede:type}
</div>
<div style="width:385px; float:left;">
<ol style="line-height:20px; padding:5px;">
{dede:arclist row='8' titlelen='36'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ol免费织梦模板>
</div>
</div>
{/dede:channelArtlist}
</div>
以一行两列的形式来显示栏目列表
示例代码:
<div style="width:800px; clear:both; overflow:hidden;">
{dede:channelArtlist col=2}
<div style="border:1px solid #999; width:390px; margin:5px;">
<div style="background:#f0f0f0; height:25px; padding:5px 0 0 5px; width:385px; float:left;">
{dede:type}<a href="[field:typelink /]">[field:typename /]</a>{/dede:type}
</div>
<div style="width:385px; float:left;">
<ol style="line-height:20px; padding:5px;">
{dede:arclist row='8' titlelen='36'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ol免费织梦模板>
</div>
</div>
{/dede:channelArtlist}
</div>
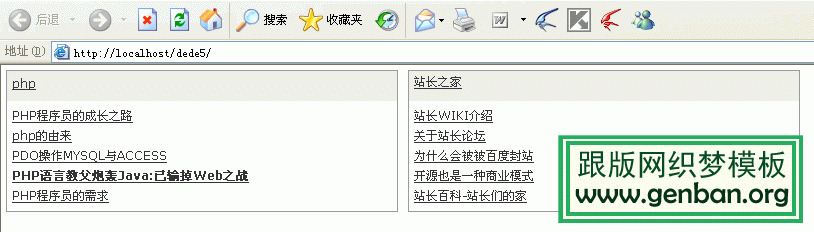
显示效果如下图所示:

注: 控制是以一行一列的形式来显示还是一行多列的形式来显示取决你的需要,可以通过channelartlist的col参数来控制列数也可以根据DEDE自带模板中的channelartlist的用法实现或参考上述的用法,但需要对CSS样式或table有比较多的了解,不然显示会有些问题.可以比较上述的两块代码看有什么地方不一样
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章DedeCMS:模板制作教程第十期,dedecms主要讲述制作教程,模板,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30820.html












