DedeCMS:模板制作教程第十二期,dedecms
导读:dedecmsdedecms本期讲解【Pagelist 标记】此标记用于表示分页页码列表,适用范围:列表模板 一: 使用说明 本标签一般是配合【List 标记】来对内容列表进行分布. 语法织梦模板dede会员中心模板。

本期讲解【Padede后台模板gelist 标记】此标记用于表示分页页码列表,适用范围dede手机模板:列表模板
一: 使用说明
本标签一般是配合【List 标记】来对内容列表进行分布.
二: 测试实例
将结合上一期的例子来测试【Pagelist 标记】。
示例代码:
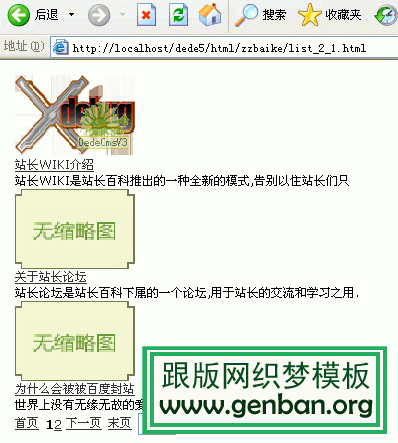
<div style="width:700px; margin:10px; padding:5px;"> <ul>{dede:list pagesize='3' col='1' titlelen='20' infolen='30' orderby='senddate' imgwidth='120' imgheight='80'} <li>[f织梦模板ield:imglink/]<br /><a href="[field:arcurl/]">[field:title/]</a><br />[field:info/]</li>{/dede:list} </ul> {dede:pagelist listsize='3' listitem='index pre pageno next end option'/} </div>返回结果如下图所示:

其中的listitem参数可以根据自己的需要来添加设置
相关织梦模板dede会员中心模板。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章DedeCMS:模板制作教程第十二期,dedecms主要讲述制作教程,模板,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30713.html












