DedeCMS:模板制作教程第九期,织梦教程
导读:织梦教程织梦教程本期讲解【Mynews 标记】此标记主要用于获取站内新闻,适用范围:封面模板。 一:使用说明 基本语法 {dede:mynews row=条数 titlelendede,模板。

本期讲解【Mynews 标记】此标记主要用于获取站内新闻,适用范围:封面模板。
一:使用说明
二:测试实例
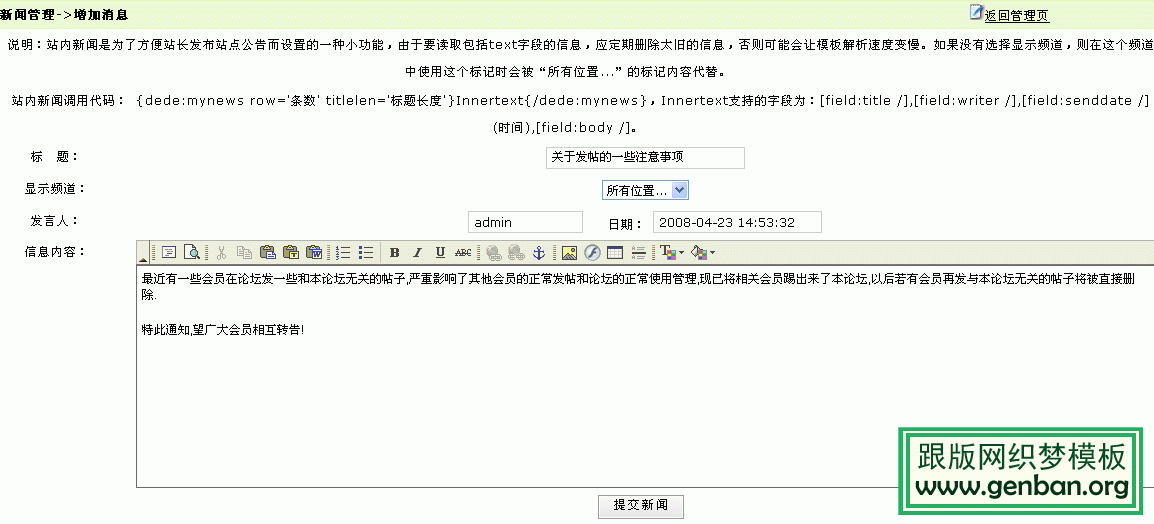
首先到后台添加一则站内新闻:辅助插件——站内新闻发布,添加一则站内新闻(如下图所示) 然后到主页模板文件的相应位置添加一个网站放置网站公告的地方以便显示调用的站内新闻(代码如下):
<div class="rlist">
<div class="title">网站公告</div>
<div class="rbox">
<marquee width="200px" align="middle" direction="up" scrollamount="1" scrolldelay="2"
onmouseover="this.stop();" onmouseout="this.start();">
{dede:mynews}
<免费织梦模板center style="color:red; padding:4px 0;">[field:title/]</center><br />
<center>[field:body/]</center>
{/dede:mynews}
</marquee>
</div>
</div>
然后到主页模板文件的相应位置添加一个网站放置网站公告的地方以便显示调用的站内新闻(代码如下):
<div class="rlist">
<div class="title">网站公告</div>
<div class="rbox">
<marquee width="200px" align="middle" direction="up" scrollamount="1" scrolldelay="2"
onmouseover="this.stop();" onmouseout="this.start();">
{dede:mynews}
<免费织梦模板center style="color:red; padding:4px 0;">[field:title/]</center><br />
<center>[field:body/]</center>
{/dede:mynews}
</marquee>
</div>
</div>
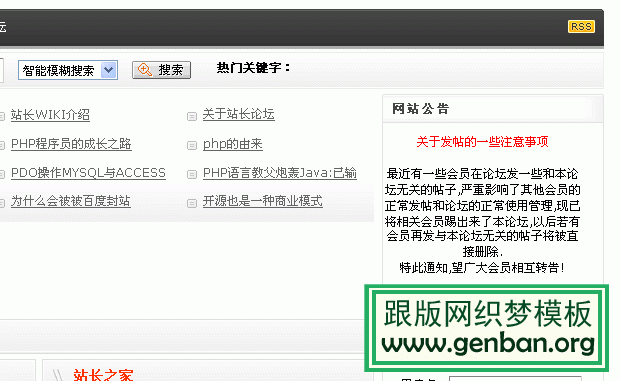
其中的row可根据自己的需要来添加(显示结果如下图所示):
 相关dede,模板。
相关dede,模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章DedeCMS:模板制作教程第九期,织梦教程主要讲述制作教程,模板,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30701.html












