分享两个DEDECMS分页样式css代码,织梦文章
导读:织梦文章织梦文章分页样式虽然很短,但是复用率非常高,早就想过整理下这个东西,一直拖着没弄,今天开个头,以后用起来也方便点织梦的模板dede会员中心模板。
 模板中的分页部分页部分源码:
代码如下:
<div class="pagination-wrapper"> <div class="pagination"> {dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/} </div> </div>
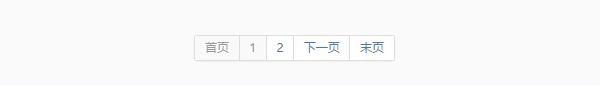
样式一
模板中的分页部分页部分源码:
代码如下:
<div class="pagination-wrapper"> <div class="pagination"> {dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/} </div> </div>
样式一 代码如下:
/*pages*/.pagination-wrapper {clear:both;padding:1em 0 2em 0;text-align:center;}.pagination {dispdede模板堂lay: inline-block;*display: inline;*zoom: 1;font-size:12px;border-radius: 3px;box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);}.pagination li{list-style: none;display: inline;float: left;line-height: 1em;text-decoration: none;border: 1px solid #ddd;border-left-width: 0;}.pagination li a {display: inline-block;padding: .5em .8em;background-color: #f9f9f9;color: #999织梦模板免费;}.pagination li a:link{background:#fff;color: #4C78A5;}.pagination li a:hover{text-decoration:none;}.pagination li a:link:hover {color: #000;}.pagination li.thisclass {background-color: #f9f9f9;color:#999;}.pagination li:first-child {border-left-width: 1px;border-radius: 3px 0 0 3px;}.pagination li:last-child{border-radius: 0 3px 3px 0;}.pagination .pageinfo{color: #444;}
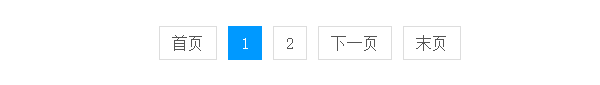
样式二
代码如下:
/*pages*/.pagination-wrapper {clear:both;padding:1em 0 2em 0;text-align:center;}.pagination {dispdede模板堂lay: inline-block;*display: inline;*zoom: 1;font-size:12px;border-radius: 3px;box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);}.pagination li{list-style: none;display: inline;float: left;line-height: 1em;text-decoration: none;border: 1px solid #ddd;border-left-width: 0;}.pagination li a {display: inline-block;padding: .5em .8em;background-color: #f9f9f9;color: #999织梦模板免费;}.pagination li a:link{background:#fff;color: #4C78A5;}.pagination li a:hover{text-decoration:none;}.pagination li a:link:hover {color: #000;}.pagination li.thisclass {background-color: #f9f9f9;color:#999;}.pagination li:first-child {border-left-width: 1px;border-radius: 3px 0 0 3px;}.pagination li:last-child{border-radius: 0 3px 3px 0;}.pagination .pageinfo{color: #444;}
样式二  代码如下:
/*pages*/.pagination-wrapper{margin: 20px 0;}.pagination{height: 34px;text-align: center;}.pagination li {display: inline-block;height: 34px;margin-right: 5px;}.pagination li a{float: left;display: block;height: 32px;line-height: 32px;padding: 0 12px;font-size: 16px;border: 1px solid #dddddd;color: #555555;text-decoration: none;}.pagination li a:hover{background:#f5f5f5;color:#0099ff;}.pagination li.thisclass {background: #09f;color: #fff;}.pagination li.thisclass a,.pagination li.thisclass a:hover{background: transparent;border-color: #09f;color: #fff;cursor: default;}相关织梦的模板dede会员中心模板。
代码如下:
/*pages*/.pagination-wrapper{margin: 20px 0;}.pagination{height: 34px;text-align: center;}.pagination li {display: inline-block;height: 34px;margin-right: 5px;}.pagination li a{float: left;display: block;height: 32px;line-height: 32px;padding: 0 12px;font-size: 16px;border: 1px solid #dddddd;color: #555555;text-decoration: none;}.pagination li a:hover{background:#f5f5f5;color:#0099ff;}.pagination li.thisclass {background: #09f;color: #fff;}.pagination li.thisclass a,.pagination li.thisclass a:hover{background: transparent;border-color: #09f;color: #fff;cursor: default;}相关织梦的模板dede会员中心模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章分享两个DEDECMS分页样式css代码,织梦文章主要讲述分页,样式,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30590.html












