DedeCMS:模板制作教程第二十一期,织梦文章
导读:织梦文章织梦文章本期讲解【catalog 标记】此标记用于获取书库的栏目列表,适用范围:连载书库. 为了让大家清楚测试用例所使用的数据,下图为后台添加的连载栏目类别: 一织梦模板织梦首页模板。

本期讲解【catalog 标记】此标记用于获取书库的栏目列表,适用范围:连载书库.
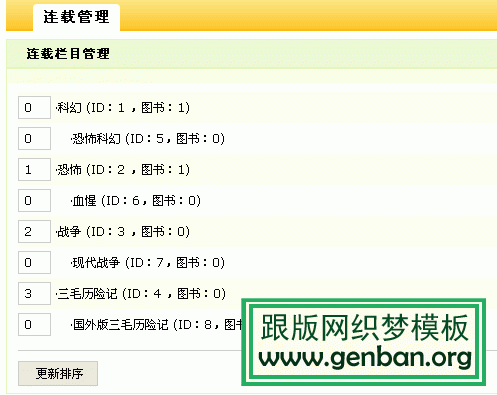
为了让大家清楚测试用例所使用的数据,下图为后台添加的连载栏目类别:

一: 使用说明
二: 测试实例
同样在book_index.htm模板文件中测试此标签,代码如下所示:
<div style="width:500px; margin-bottom:20px;"> <h1 style="font-size:15px; text-align:center;">catalog标签调用书库的栏目列表</h1> <div style="width:200px; border:1px solid #999; padding:6px;"> {dede:catalog} <ul> <li><a href="{in:field name='url'}{/in:field}">{in:field name='classname'}{/in:field}</a>: {in:sonlist}<a href="[field:url/]">[field:classname/]</a>{/in:sonlist} </li> </ul> {/dede:catalog} </div> </div>更新后台连载图书HTML后即可显示如下结果:
 相关织梦模板织梦首页模板。
相关织梦模板织梦首页模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章DedeCMS:模板制作教程第二十一期,织梦文章主要讲述制作教程,模板,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30538.html












