dedecms织梦ckeditor编辑器添加自定义按钮,如何实
导读:织梦技术织梦技术大家在使用织梦 网站建设 系统时,在对内容页面的body正文部分进行编辑的时候,前台正文部分有的时候需要一个自定义样式,比如对特定的代码加个边框,让用户更容易区织梦首页模板织梦手机模板。

大家在使用织梦网站建设系统时,在对内容页面的body正文部分进行编辑的时候,前台正文部分有的时候需要一个自定义样式,比如对特定的代码加个边框,让用户更容易区别及识别......但ckeditor并没有自定义样式涉及。而且织梦到了5.7版本之后编辑器不再是之前fck编辑器,而是升级成了ckeditor编辑器。
如果你认为没有必要那也可以直接在模板中写一个样式,调用一个自定义字段来实现,但这个方法,在文织梦模板章不需要这个字段属性的时候,在前台页面一样会有这样一个样式存在,造成代码繁冗,不利于优化。而自定义按钮,在编辑时,我们使用的话,就会出现,而不使用,则在前台页面并无任何样式或代码,所以自定义按钮添加自定义属性是一个完美的方法。

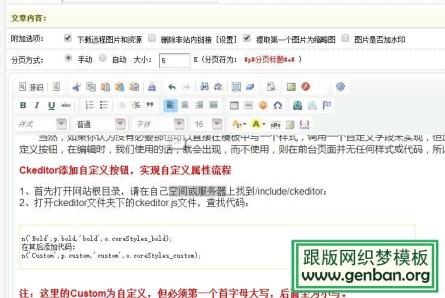
Ckeditor添加自定义按钮,实现自定义属性流程
1、首先打开网站根目录,请在自己空间或服务器上找到/include/ckeditor; 2、打开ckeditor文件夹下的ckeditor.js文件,查找代码:
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章dedecms织梦ckeditor编辑器添加自定义按钮,如何实主要讲述编辑器,自定义,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30100.html












