DedeCMS实现树型菜单的方法,织梦技术
导读:织梦技术织梦技术DedeCMS实现树型菜单的方法织梦模板dede手机模板。

treeview是JQUERY树形菜单显示的插件,支持COOKIE。
今天终于把这个插件成功移植到CMS上了。
支持DEDECMS版本:5.6测试通过,5.7测试通过
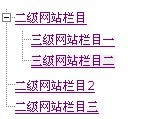
不多说了,看图:

下载地址:本地下载 安装说明:下载后直接解压所有文件到dedec织梦模板免费下裁ms目录下面即可,然后按照下面的使用说明....(压缩包里面也有使用说明)
下面附上使用说明:
把以下代码加入到<head></head>中间或者直接加入到公共文件中.. <script src="{dede:globa手机模板dedel.cfg_cmsurl/}/images/js/j.js" type="text/javascript"></script> <script src="{dede:global.cfg_cmsurl/}/js/jquery.cookie.js" type="text/javascript"></script> <script src="{dede:global.cfg_cmsurl/}/js/jquery.treeview.js" type="text/javascript"></script> <script src="{dede:global.cfg_cmsurl/}/js/treeview.demo.js" type="text/javascript"></sc梦织模板ript> <link rel="stylesheet" href="{dede:global.cfg_cmsurl/}/style/jquery.treeview.css" />
然后把标签加入到要显示的地方: <ul id="navigation"> {dede:cattree typeid='4'}{/dede:cattree} </ul>
-------------其他次要说明--------------------
treeview另外两种风格使用:
<ul id="red" > {dede:cattree typeid='4'}{/dede:cattree} </ul>
<ul id="black" > {dede:cattree typeid='4'}{/dede:cattree} </ul>
treeview默认合并(展开)说明: 1.打到js/treeview.demo.js文件 2.比如说现在用的风格是"navigation",找到以下代码:
$("#navigation").treeview({ persist: "location", collapsed: true, unique: true });
代码中“collapsed: true,”这一行就是控制合并还是展开的,默认是true就是合并 如果默认展开设置为 false 即可!
相关织梦模板dede手机模板。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-18 ,文章DedeCMS实现树型菜单的方法,织梦技术主要讲述树型,菜单,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_29856.html












