织梦基本参数设置增加logo图片上传功能,dedecms
导读:dedecmsdedecms我们在使用织梦建站时,后台是没有Logo上传功能的,对于新手来说,更换Logo只能使用FTP来实现更换还是比较麻烦的。我们要在织梦后台管理里面增加LOGO 上传织梦模板织梦后台模板。
 我们在使用织梦建站时,后台是没有Logo上传功能的,对于新手来说,更换Logo只能使用FTP来实现更换还是比较麻烦的。我们要在织梦后台管理里面增加LOGO上传的功能要怎么操作呢?
我们在使用织梦建站时,后台是没有Logo上传功能的,对于新手来说,更换Logo只能使用FTP来实现更换还是比较麻烦的。我们要在织梦后台管理里面增加LOGO上传的功能要怎么操作呢?
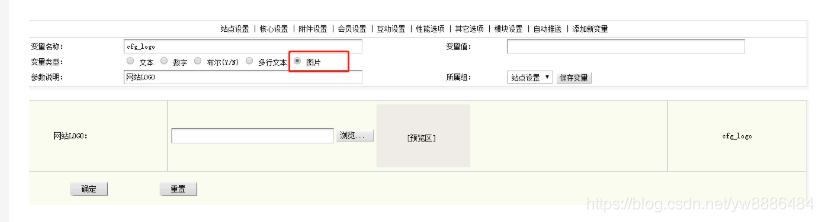
 织梦基本参数设置中增加图片变量类型
首先在dede网站后台 - 基本参数设置中添加新变量功能,增加图片类型。具体操作如织梦cms模板下:
打开/dede/templets/sys_info.htm,dede为后台管理目录。
找到
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加:
<script language="javascript" src="js/main.js"></script>
继续找到
<input type="radio" name="vartype" value="bstring" class='np' />多行文本</td>
改成这个样子
<input type="radio" name="vartype" value="bstring" class='np' />多行文本
<input type="radio" name="vartype" value="pic" class='np' />图片 </td>
最后一步还要找到
echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";
在它的下面添加:
}else if($row['type']=='pic')
{
echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varndede后台模板ame']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td>
<td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}&#dede会员中心模板39;);"." /></td>";
if($row['value']){
echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";
}else{
echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";
}
这样就完成了,在后台添加图片新变量就可以了,建议做两个,一个pc端logo,一个移动端logo。相关织梦模板织梦后台模板。
织梦基本参数设置中增加图片变量类型
首先在dede网站后台 - 基本参数设置中添加新变量功能,增加图片类型。具体操作如织梦cms模板下:
打开/dede/templets/sys_info.htm,dede为后台管理目录。
找到
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加:
<script language="javascript" src="js/main.js"></script>
继续找到
<input type="radio" name="vartype" value="bstring" class='np' />多行文本</td>
改成这个样子
<input type="radio" name="vartype" value="bstring" class='np' />多行文本
<input type="radio" name="vartype" value="pic" class='np' />图片 </td>
最后一步还要找到
echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";
在它的下面添加:
}else if($row['type']=='pic')
{
echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varndede后台模板ame']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td>
<td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}&#dede会员中心模板39;);"." /></td>";
if($row['value']){
echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";
}else{
echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";
}
这样就完成了,在后台添加图片新变量就可以了,建议做两个,一个pc端logo,一个移动端logo。相关织梦模板织梦后台模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-17 ,文章织梦基本参数设置增加logo图片上传功能,dedecms主要讲述图片上传,参数设置,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_28724.html












