网页瀑布流代码分享前端开发
导读:前端开发前端开发 国内的,蘑菇街、点点网、以及淘宝的‘哇哦’ 等都出现了这种参差不齐的多栏布局,倒是挺新颖的~ 在小站上线的Sherf页面,你会看到这种形式的布局。这种布局适合网站seo优化课程网站建设制作。

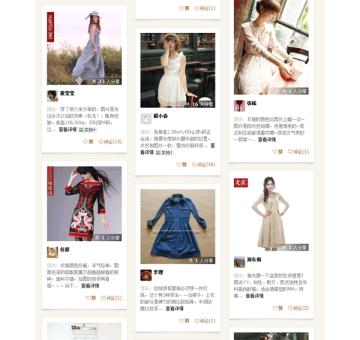
国内的,蘑菇街、点点网、以及淘宝的‘哇哦’ 等都出现了这种参差不齐的多栏布局,倒是挺新颖的~ 在小站上线的Sherf页面,你会看到这种形式的布局。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 —- 瀑布流式布局。
下面是淘宝哇哦的样式

下面看看我在网路上收集的,两种实现瀑流布局的代码吧!
两种方法调用的图片必须设定高度,否则有错位。
第一种方法很简洁。测试访问
<style type="text/css"> .list { width:935px; margin:0 auto; list-style:none; } .list li { float:left; display:inline; margin:0 10px 20px 0; padding:6px; border:1px #DDD solid; } </style> </head> <body> <ul class="list"> <li><a href="#"><img src="images/1.j个业网站建设公司pg" alt="" /></a建设网站></li> <li><a href="#"><img src="images/2.jpg" alt="" /></a></li> </ul> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js"></script> <script type="text/javascript" src="js/jquery.masonry.min.js"></script> <script> $(document).ready(function() { $('.list').masonry({ itemSelector:'.list li', columnWidth:230 }); }); </script>
第二种方法加载的kissy.js高达428KB,而且必须要远程访问kissyui.com,无法本地调用,不清楚神马原因
<script type="text/javascript" src="http://docs.kissyui.com/kissy/build/kissy.js"></script> <style> .ks-waterfall{position: absolute;width: 200px;overflow: hidden;padding:6px;border:1px solid #ddd;margin-bottom:20px;} </style> </head> <body> <div id="container" style="position: relative;"> <div class="ks-waterfall"><img src="1.jpg" width="200" height="300"></div> 网站建设教程<div class="ks-waterfall"><img src="2.jpg" width="200" height="475"></div> </div> <script> KISSY.use("waterfall", function (S, Waterfall) { new Waterfall({ container: "#container", //节点容器 minColCount: 2, //最小列数 colWidth: 240 //每列的宽度 }); }); </script>关键词标签: 网页
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-28 ,文章网页瀑布流代码分享前端开发主要讲述网页网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_12265.html












