使用Cloudflare Workers搭建一个随机图片前端开发
导读:前端开发前端开发 Cloudflare Workers 的名称来自 Web Workers,更具体地说是 Service Workers,一个用于在 web 浏览器后台运行并拦网站建设教程网站seo优化诊断工具。

Cloudflare Workers 的名称来自 Web Workers,更具体地说是 Service Workers,一个用于在 web 浏览器后台运行并拦截 HTTP 请求的脚本的 W3C 标准 API。Cloudflare Workers 是针对相同的标准 API 编写的,但是是在 Cloudflare 的服务器上运行,而不是在浏览器中运行。
一、注册Cloudflare
https://dash.cloudflare.com
注册好之后,Cloudflare会让你接入一个域名。如果你没有域名或者不想接入Cloudflare,随意输入一个域名即可
二、使用Workers
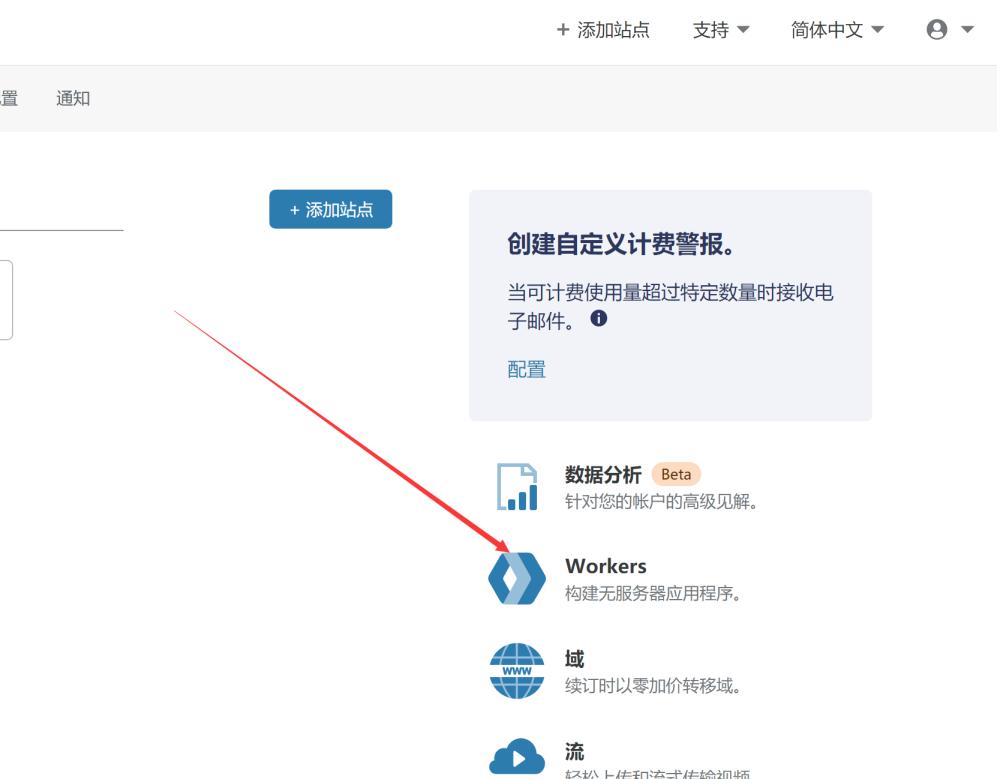
进入https://dash.cloudflare.com

第一次进入会让你设置子域,随你开心即可
完事点击创建Workers

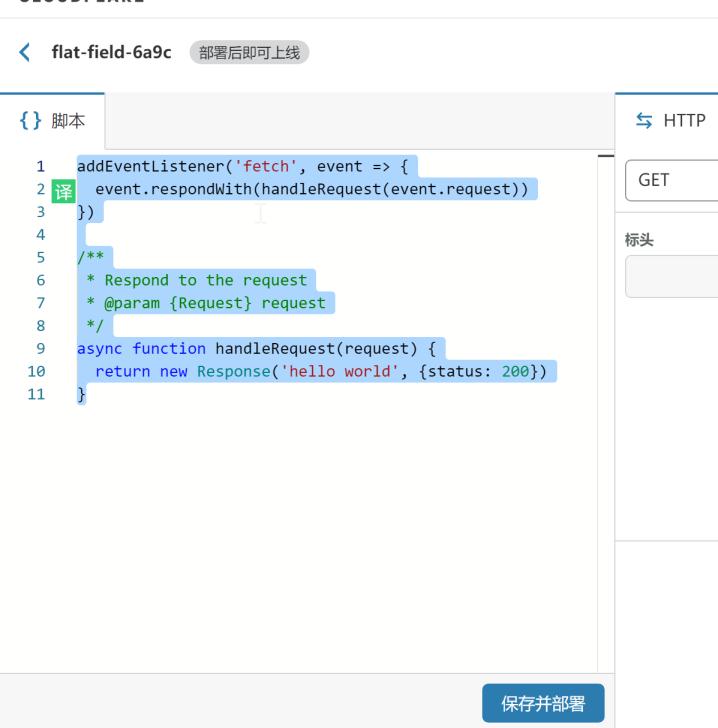
将下列代码替换进去图中的位置

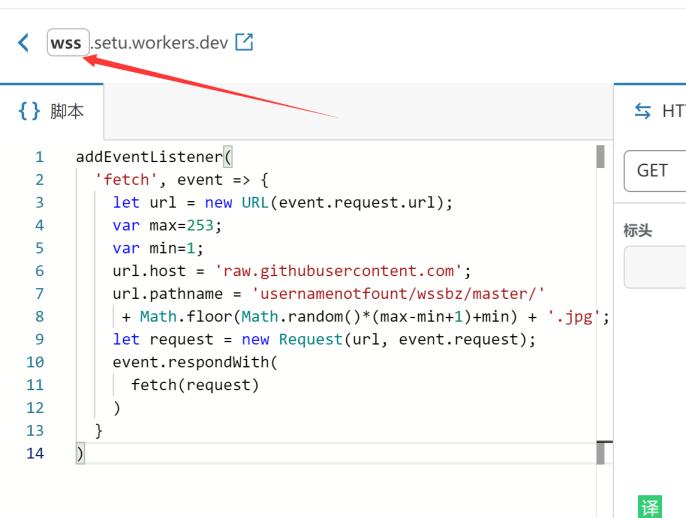
还有可以自定义前缀(默认是一组比较乱的)

如果你想使用它,有几处要改的,仓库的地址(usernamenotfount/wssbz/master/),图片的数量(var max=253;)
如果不像我一样迫害Github,那么相应的,raw.githubusercontent.com也要改成对应的域名
三、成品
关键词标签: Cloudflare Workers 随机图片
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-28 ,文章使用Cloudflare Workers搭建一个随机图片前端开发主要讲述Cloudflare,Workers,随机图片网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11824.html
- 上一篇:TikTok不能登录解决办法后端开发
- 下一篇:Wingy 配置及教程建站文章












