9IPHP响应式WordPress博客主题教程建站文章
导读:建站文章建站文章 响应式Wordpress主题-9IPHP 已经发布了很长时间了,本来觉得设置什么的都挺简单的,所以一直也没有出个使用教程,但是看到很多WP新手还是不会设置,于高端网站建设seo网站优化。

响应式Wordpress主题-9IPHP 已经发布了很长时间了,本来觉得设置什么的都挺简单的,所以一直也没有出个使用教程,但是看到很多WP新手还是不会设置,于是现在来发布一篇晚到的教程。
注:主题启用后请先到“外观”–“Them网站建设制作e Options”中点一下保存,否则有些地方可能显示不正确。
Q:站点LOGO怎么切换为图片?
到后台“外观”–“Theme Options”中找到“公司网站建设站点 && 主题”标签页,在页面的“站点大Logo”与“站点小Logo”处分别上传图片即可。如果想换回文字标题,直接把这里的图片路径删除后保存即可。
Q:怎么设置导航栏?
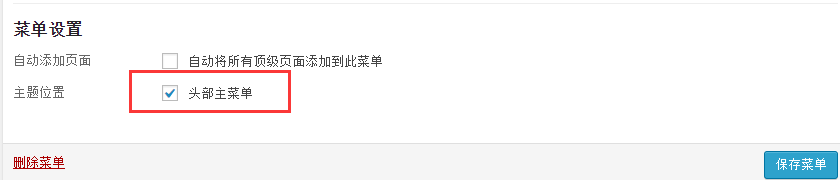
这个其实就是跟其他主题都一样的,只是需要设置完之后在“主题位置”那里勾选一下。菜单处可以添加 分类、页面、链接等。二级菜单的设置只需要把菜单拖动到一级菜单的后面即可。

Q:导航中怎么添加图标?
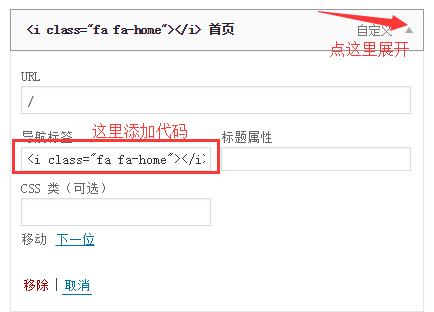
主题使用了 FontAwesome 字体图标,大家通过添加一小段代码就可以实现。比如我需要在 “首页” 前面添加一个字体图标,打开“外观”–“菜单”,找到菜单中的“首页”,点击后面的小三角展开菜单,在“导航标签”的“首页”前面添加 <i class="fa fa-home"></i> ,然后保存即可。

详细的可用图标大家可以在我的导航栏的“字体图标”中查看。当然,除了在菜单中使用,这些图标在发布博客的时候也可以用,方法相同。
Q:主题小工具“站点统计”中运行天数显示不正确怎么设置?
到小工具那里填写正确的日期格式,如:“2015-01-01”、“2015-1-1”这样,而不要 “2015年1月1日”
Q:列表页标题上方的图片怎么添加?
为文章添加“特色图像”即可。
Q:“返回顶部”上面的“友情链接”和“二维码”怎么添加?
打开 footer.php ,把下面的代码贴到“返回顶部”那行代码的上面。
<li> <a id="weixin" title="微信公众网站seo优化诊断工具号" href="javascript:void(0)"> <i class="fa fa-wechat"></i><div id="EWM"><img src="<?php echo get_template_directory_uri(); ?>/images/weixin_code.jpg" alt="二维码" /></div> </a> </li> <li><a id="share" title="友情链接" href="<?php bloginfo('url'); ?>/links" target="_blank"><i class="fa fa-link"></i></a></li>关键词标签: WordPress
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-28 ,文章9IPHP响应式WordPress博客主题教程建站文章主要讲述wordpress网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11786.html












