WordPress 混合内容中常见的 SSL 问题前端开发
导读:前端开发前端开发 混合内容情况下浏览器地址栏就不会看到一把锁的图标,而是一个感叹号。混合内容是由于文件源(例如脚本、图片或者样式文件)仍然在使用 HTTP 协议加载引起的。w企业网站建设seo网站优化培训。

混合内容情况下浏览器地址栏就不会看到一把锁的图标,而是一个感叹号。混合内容是由于文件源(例如脚本、网站建设哪家好图片或者样式文件)仍然在使用 HTTP 协议加载引起的。
wordpress 混合内容解决方法
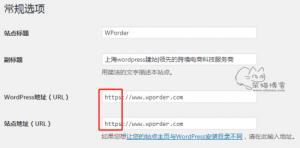
1、确认在 WordPress 的设置中使用了 HTTPS,设置 -> 常规 页面,确保 WordPress 地址和站点地址都企业网站建设是 HTTPS 的地址。
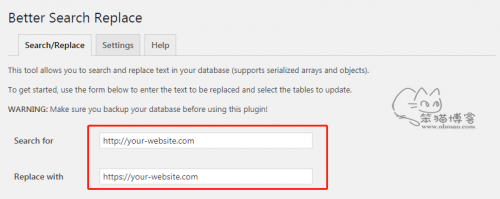
 2、安装 WordPress 插件 Better Search Replace,打开 工具 -> Better Search Replace 页面,输入您的 WordPress 站点地址, 第一栏为 http,第二栏为 https
2、安装 WordPress 插件 Better Search Replace,打开 工具 -> Better Search Replace 页面,输入您的 WordPress 站点地址, 第一栏为 http,第二栏为 https
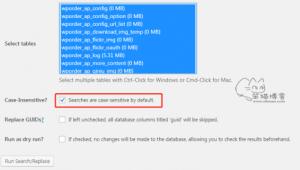
 Ctrl + A 全选 Select tables,勾选第一个,点击 Run 进行替换
Ctrl + A 全选 Select tables,勾选第一个,点击 Run 进行替换
 3、接下来打开您的站点,就可以看到不再是感叹号标志而是小锁标志了,如果根据以上操作解决完解决不了混合内容的话,请仔细检查主题文件中是否引入 网站建设http 开头的脚本、图片或者样式文件, 如果有请替换成 https
3、接下来打开您的站点,就可以看到不再是感叹号标志而是小锁标志了,如果根据以上操作解决完解决不了混合内容的话,请仔细检查主题文件中是否引入 网站建设http 开头的脚本、图片或者样式文件, 如果有请替换成 https
关键词标签: WordPress
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-28 ,文章WordPress 混合内容中常见的 SSL 问题前端开发主要讲述wordpress网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11638.html












