用 Service Workers 为网站加速建站文章
导读:建站文章建站文章 其实 Service Workers 是 Google 爸爸推出很久的一个黑科技,它可以在浏览器层面动态缓存一些请求,从而使网站的二次加载速度大幅提高。二次刷公司网站建设个业网站建设公司。

其实 Service Workers 是 Google 爸爸推出很久的一个黑科技,它可以在浏览器层面动态缓企业网站建设存一些请求,从而使网站的二次加载速度大幅提高。

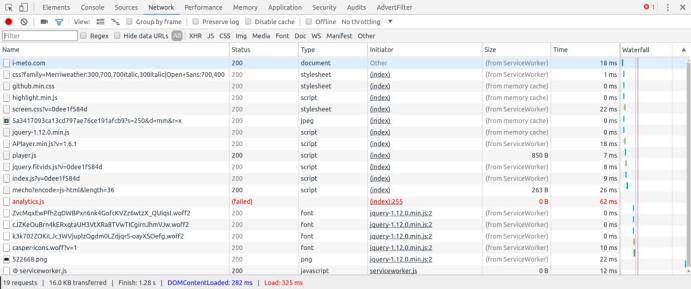
二次刷新我的博客,只重载了 16.0KB 的资源,甚至可以剪断网线访问 ∠( ᐛ 」∠)_
需要注意的是,Service Workers 只有在 HTTPS 的前提下才能发挥作用
添加 sw-toolbox 核心
下载 sw-toolbox.js 并且放置到主题目录下的 assets/js 目录
*如果你是默认主题,应该是在path_to_ghost/content/themes/casper/assets/js
创建缓存规则
在主题根目录下创建 serviceworker.js,并且写入下面内容
'use strict'; (function () { 'use strict'; /** * Service Worker Toolbox caching */ var cacheVersion = '-toolbox-v1'; var dynamicVendorCacheName = 'dynamic-vendor' + cacheVersion; var staticVendorCacheName = 'static-vendor' + cacheVersion; var staticAssetsCacheName = 'static-assets' + cacheVersion; var contentCacheName = 'content' + cacheVersion; var maxEntries = 50; self.importScripts('assets/js/sw-toolbox.js'); self.toolbox.options.debug = false; // 缓存本站静态文件 self.toolbox.router.get('/assets/(.*)', self.toolbox.cacheFirst, { cache: { name: staticAssetsCacheName, maxEntries: maxEntries } }); // 缓存 googleapis self.toolbox.router.get('/css', self.toolbox.fastest, { origin: /fonts.googleapis.com/, cache: { name: dynamicVendorCacheName, maxEntries: maxEntries } }); // 不缓存 DISQUS 评论 self.toolbox.router.get('/(.*)', self.toolbox.networkOnly, { origin: /disqus.com/ }); self.toolbox.r网站seo优化培训outer.get('/(.*)', self.toolbox.networkOnly, { origin: /disquscdn.com/ }); // 缓存所有 Google 字体 self.toolbox.router.get('/(.*)', self.toolbox.cacheFirst, { origin: /(fonts.gstatic.com|www.google-analytics.com)/, cache: { name: staticVendorCacheName, maxEntries: maxEntries } }); self.toolbox.router.get('/content/(.*)', self.toolbox.fastest, { cache: { name: contentCacheName, maxEntries: maxEntries } }); self.toolbox.router.get('/*', function (request, values, options) { if (!request.url.match(/(/seo网站优化ghost/|/page/)/) && request.headers.get('accept').includes('text/html')) { return self.toolbox.fastest(request, values, options); } else { return self.toolbox.networkOnly(request, values, options); } }, { cache: { name: contentCacheName, maxEntries: maxEntries } }); // immediately activate this serviceworker self.addEventListener('install', function (event) { return event.waitUntil(self.skipWaiting()); }); self.addEventListener('activate', function (event) { return event.waitUntil(self.clients.claim()); }); })();关键词标签: 网站加速
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-28 ,文章用 Service Workers 为网站加速建站文章主要讲述网站加速网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11431.html












