一款有意思的服务器监控微信小程序cms教程
导读:cms教程cms教程直接通过小程序和服务器的点对点连接,数据不经过第三方中转不要求服务器域名备案,可以直接使用 ip,甚至局域网地址看起来还挺好看的,如果不符合你的审美,可以自定义seo网站优化培训网站推广优化seo。

特点
- 直接通过小程序和服务器的点对点连接,数据不经企业网站建设过第三方中转
- 不要求服务器域名备案,可以直接使用 ip,甚至局域网地址
- 看起来还挺好看的,如果不符合你的审美,可以自定义显示样式
原理
这是一个黑魔法( hhh 开玩笑
原理很简单,是巧妙运用了小程序 image 组件的 bindload 接口,当图片加载成功时会返回图片的宽和高。也就是说一个图片能够返回两个数值,前后端约定好请求 API 后可以动态创建 image 获取一系列数值。
注意这个接口是不要求图片地址是备案域名,不用在小程序开发信息中报备。但是这种信息传递方式比较低下,只适合传递少量的信息,但是对这个需求来说足够了。
但是直接传递大体积的二进制图片很浪费带宽,解决方案是后端动态生成 svg 图片。也就是说,动态返回下面这种形式的文字信息:
<svg width="${width}" height="${height}" xmlns="http://www.w3.org/2000/svg"></svg>详细的实现可以看这个文件
截图给你
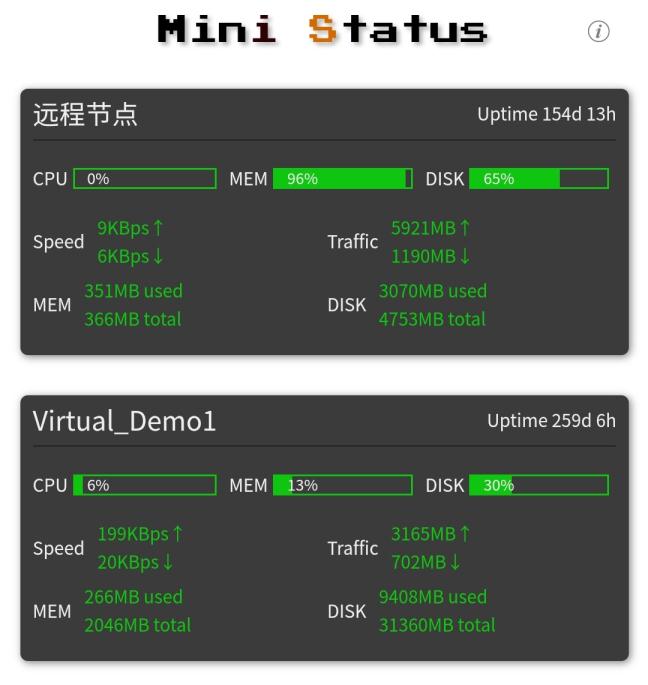
不是所有人都有空去打开小程序,截个图放这里,长这样:
节点列表界面

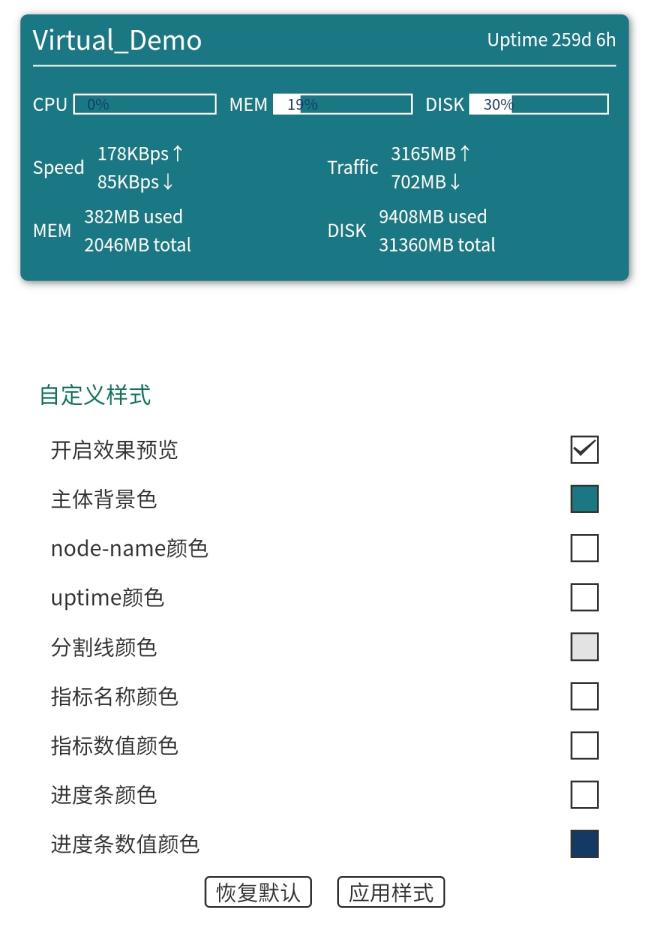
自定义主题样式界面

小程序二维码和后端 github 地址
扫码或者网站建设哪家好微信搜索 miniStatus 小程序

后端项目地址:https://github.com/axipo/mini-status
相关seo网站优化培训网站推广优化seo。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-28 ,文章一款有意思的服务器监控微信小程序cms教程主要讲述微信小程序,服务器监控网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11395.html












