html如何设置文本超越换行后端开发
导读:后端开发后端开发wordd在html中可以通过-wrap、word-break和overflow属性设置文本超过换行,只需添加文本元素“word-wrap:break-wordseo网站优化建设网站公司。

wordd在html中可以通过-wrap、word-b营销型网站建设reak公司网站建设和overflow属性设置文本超过换行,只需添加文本元素“word-wrap:break-word;word-break:break-all;overflo百度seo网站优化w:hidden;”样式。

本教程操作环境:windows7系统,CSS3&&HTML5版,Dell G3电脑。
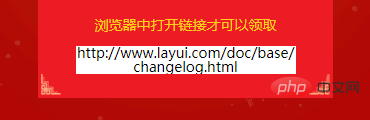
今日遇到一个难题,如图所示:

所以效果看起来很难看,我们最理想的状态应该是让它看起来很难看 div 如果内容超过 div 内容的宽度要换行显示。
解决办法:
首先要确定 div 有宽度,然后加上 css 样式:代码如下:
word-wrap:break-word; word-break:break-all; overflow: hidden;结果如下:

这就达到了我们想要的效果。
以上是html如何设置文本超越换行的详细内容。
相关seo网站优化建设网站公司。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章html如何设置文本超越换行后端开发主要讲述容器,属性,后端开发网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11173.html












