layui-inline元素在表单中什么作用后端开发
导读:后端开发后端开发layui-inline是指layui表单中的inline元素,其功能是将多个元素排成一行;inline元素不会单独占用一行,多个相邻元素会排在同一行,直到一行网站seo优化网站推广优化seo。

layui-inline是指layui表单中的inline元素,其功能是将多个元素排成一行;inline元素不会单独占用一行,多个相邻元素会排在同一行,直到一行排不下,它们的宽度会随着元素的内容而变化。

本教程操作环境:windows7系统,layui2.5.6版,DELL G3电脑.
layui表单中的inlinene
inline:
inline元素不会单独占据一行,多个相邻元素会排在同一行,直到一行不能排除,它们的宽度会随着元素的内容而变化网seo优化趋势
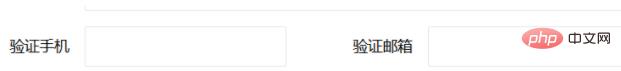
<div class="layui-form-item&quo网站建设公司t;>seo网站优化; <div class="layui-inline"> <label class="layui-form-label">验证手机</label> <div class="layui-input-inline"> <input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">验证邮箱</label> <div class="layui-input-inline"> <input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input"> </div> </div> </div>上面用的是 class="layui-input-inline"
页面结果如下:

也就是说,两个输入框在同一行。
推荐(免费):layui教程
以上是layui-inline作用的详细内容。请关注861模板网的其他相关文章!
相关网站seo优化网站推广优化seo。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章layui-inline元素在表单中什么作用后端开发主要讲述元素,inline,后端开发网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11152.html












