layui向数据表添加序列号后端开发
导读:后端开发后端开发具体方法如下:1、第一种需求只在当前页面添加序号(1)添">

具体方法如下:
1、第一种需求只在当前页面添加序号
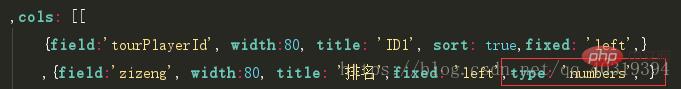
(1)添加你的数据 templet属性
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixe企业网站建设d: seo网站关键词优化'left',templet:'#zizeng'}(2)在table下加入
<script type="text/html" id="zizeng"> {{d.LAY_TABLE_INDEX+1}} </script>这样的话 下一页的排序不会与上一页相连,只会从1开始重新排序

2、第二种方法,包括分页数据和序号
加上type属性,

设置列类型。可选值包括:normal(常规列,无需设置)、 checkbox (复选框列)、 space (空列)、 numbers (序号)。 注:该参数为 layui 2.2.0 新增 。如果是之前的版本,则采用复选框列 checkbox: true、空列采用 space: true
所以你只需要在这里使用typepe:'numbers'就可以了,
效果如下:


layui教程
以上是通过layui向数据表添加序列号的详细内容。请关注861模板网的其他相关文章!
相关网站seo优化个业网站建设公司网站seo优化培训。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章layui向数据表添加序列号后端开发主要讲述序列号,数据表,后端开发网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10961.html













