layui它是一个前端,采用自己的模块规范编写UI框架
导读:cms教程cms教程layui它是一个前端,采用自己的模块规范编写UI遵循原生的框架HTML/C">

layui 它是一个前端,采用自己的模块规范编写 UI 遵循原生的框架 HTML/CSS/JS 书写和组织形式,门槛很低,可以立即使用。
在正常使用中,ajax可以说被广泛使用,所以在这里我们添加了一个自己的模块来包装ajax,以方便使用。
注:模块加载需要服务器环境的支持。因此,在阅读本教程之前,请在本教程范围内建立本地服务器环网站建设公司境。请自己百度。
1、建立项目目录
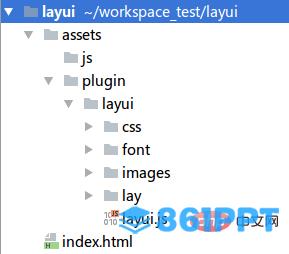
首先,从layui的网站下载layui的包,放在自己的项目中。在这里,我使用一个新的空项目。添加layui后,目录结构如下:

2、编制模块文件
现在我在 plugin 的 layui 新建的文件夹 modules 文件夹用于保存我们自己的模块文件,并在此文件夹中新建 common.js 为了编写我们的第一个模块,文件内容如下:
layui.define([ 'jquery' ], function (exports){ var $ = layui.jquery; var obj = { ajax: function (url, type, dataType, data, callback) { $.ajax({ url: url, type: type, dataType: dataType, data: data, success: callback }); } }; ///输出接口 exports( 'common' , obj); });layui.define()方法是layui定义模块方法,接收两个参数,第一个参数是依赖模块。在这里,我们可以看到我们依赖jquery;第二种回调方法,我们定义模块的内容,就是提供这些方法,从上面可以看出,我们定义了obj对象,这个对象有一个ajax方法来调用jqueryajax来执行我们的操作。如果您包装了其他jquery插件,请将插件的js代码放入layuiry.define()回调方法就行了。
exports()为输出界面,该方法还有两个参数,一个是输出模块的名称,另一个是输出对象。
到目前为止,我们的模块已经完成。如果后续需要添加方法,只需添加obj对象。目前我们的目录结构如下:

3、设置layui加载组件目录模块
模块完成后,我们需要配置layui,以便layui能够找到我们的模块。一般来说,这网站seo优化个配置是在我们的整体js中完成的,我在这里 assets/js 下面新建 global.js 文件内容如下:
layui.config({ base: '/assets/plugin/layui/modules/' //自定义layui组件的目录 }).extend({ ///设置组件别名 common: 'common' , });layui.config()是layui的配置方法,base参数表示我们模块的保存目录,从网站的访问根目录开始。从上一步可以看出,我的模块保存路seo网站优化培训径是 /assets/plugin/layui/modules/ 在extend中定义我们的实际模块名,上述代码中冒号前的common表示模块的名称,即我们将来加载模块时使用的名称,冒号后的‘common这实际上是指我们模块文件的名称 /assets/plugin/layui/modules/common.js 文件,我们可以省略js后缀,加载时会自动添加后缀。
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章layui它是一个前端,采用自己的模块规范编写UI框架主要讲述框架,模块,cms教程网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10913.html












