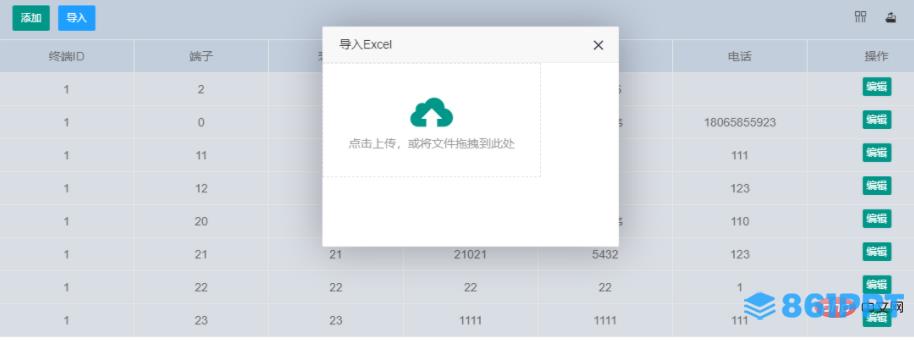
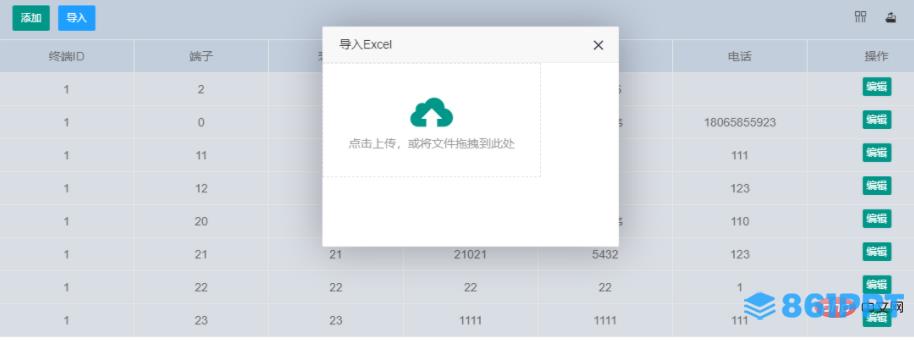
导读:前端开发前端开发让我们来看看完成的效果图:(layui)

让我们来看看完成的效果图:
(layui)

步骤如下:
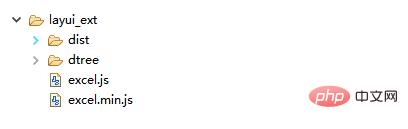
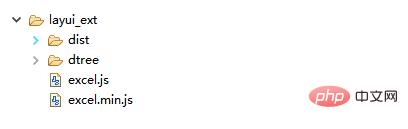
第一:导入layui第三方插件js,地址:
https://fly.layui.com/extend/excel/1、将excel引入页面.js文件:

//引入excel
layui.config({
base: 'layui_ext/',
}).extend({
excel: 'excel',
});2、监控头工具栏点击事件
// 监控头工具栏事件
table.on('toolbar(terminalConfig)', function(obj) {
var layer = layui.layer;
// 添加终端
if(obj.event == 'import'){
layer.open({
type : 1,
shade : false,
area : [ '350px', '260px' ],
title : 'Excel导入#39;,
content : $("#ImportExcel"),
cancel : function() {
layer.close();
},
success : function(layero, index) {
ImportExcel();
},
});
}
//导入Excel结束
});
////监听头工具栏事件结束3、ImportExcel()方法:
///导入方法
function ImportExcel(){
var $ = layui.jquery
,upload = layui.upload;
var uploadInst = upload.render({
elem: '#importExcel',
/*method: 'POST',*/
url: basePath + 'PowerUser/importPowerUserData.action',
accept: 'file', //普通文件
exts: 'xls|excel|xlsx', ///导入表格
auto: false, ///选择文件后不自动上传
before: function (obj) {
layer.load(); //上传loading
},
choose: function (obj) {// 选择文件回调
var files = obj.pushFile();
var fileArr = Object.values(files);// 这里的数据需要是数组,所以需要转换
//console.debug(fileArr)
// 用完后清洗干净,避免在多次选择相同文件时出现问题
for (var index in files) {
if (files.hasOwnProperty(index)) {
delete files[index];
}
}
uploadExcel(fileArr); // 若只需要最新选择的文件,可以这样写: uploadExcel([files.pop()])
},
error : function(){
setTimeout(function () {
layer.msg("上传失败!", {
icon : 1
});
//关闭所有弹出层
layer.closeAll(); ///疯狂模式,关闭所有层
},1000);
}
});
}4、uploadExcel()方法:
function uploadExcel(files) {
try {
var excel = layui.excel;
excel.importExcel(files, {
// 在阅读数据的同时,对数据进行梳理
fields: {
'tId' : 'A',
'inport' : 'B',
'state' : 'C',
'householdNumber' : 'D',
'accountName' : 'E',
'phone' : 'F'
}
}, function (data) {
var arr = new Array();
for(i = 1; i < data[0].Sheet1.length; i++){
var tt = {
cId : selectConcentrator,
tId : data[0].Sheet1[i].tId,
inport: data[0].Sheet1[i].inport,
state: data[0].Sheet1[i].state,
householdNumber: data[0].Sheet1[i].householdNumber,
accountName: data[0].Sheet1[i].accountName,
phone: data[0].Sheet1[i].phone,
};
arr.push(tt);
}
$.ajax({
async: false,
url: basePath + 'PowerUser/importPowerUserData.action',
type: 'post',
dataType: "json",
contentType: "applicatio网站seo优化n/x-www-form-urlencoded",
data: {
data : JSON.stringify(arr)
},
success: function (data) {
if(data.success){
layer.msg(data.message);
setTimeout(function () {
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
///表格导入成功后,重载表格
tableIns.reload('testTerminalConfigReload',{
url : basePath + 'PowerUser/PowerUserDataTabseo网站排名优化软件le.action',
page : {
limit : 10, // 初始 每页有几个数据
limits : [ 10, 20, 30 ]
// 可以选择的 每页有几个数据
},
where : {
网站seo优化软件 cId : selectConcentrator,
tId : selectTerminal
},
parseData: function(res){ //res 即原始返回的数据
return {
"code": 0, ///分析接口状态
"msg": res.message, //分析提示文本
"count": res.total, ///分析数据长度
"data": res.data ///分析数据列表
};
}
}, 'data');
}else{
///表格导入失败后,上传重载文件
layer.alert(data.error+"请重新上传",{icon : 2});
}
},
error: function (msg) {
layer.msg('请联系管理员!!!!');
}
});
});
} catch (e) {
layer.alert(e.message);
}
}
关键词标签: Excel 前端开发
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章layui上传导入Excel方法示例前端开发主要讲述Excel,前端开发网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10755.html