导读:建站文章建站文章下拉菜单在网站和应用程序中广泛使用,以帮助用户轻松地访问页面的不同部分或执行各种操作。在本文中,我们将介绍如何使用jQuery创建一个简单的下拉菜单。

下拉菜单在网站和应用程序中广泛使用,以帮助用户轻松地访问页面的不同部分或执行各种操作。在本文中,我们将介绍如何使用jQuery创建一个简单的下拉菜单。

前提条件
在开始使用jQuery创建下拉菜单之前,您需要确保已经包含了jQuery库文件。可以通过以下方式在HTML文件中添加jQuery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
HTML结构
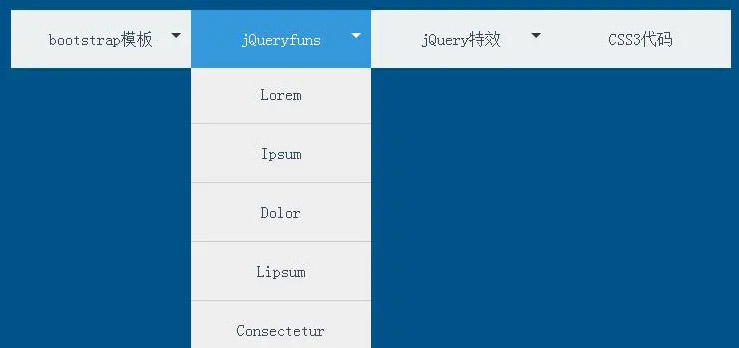
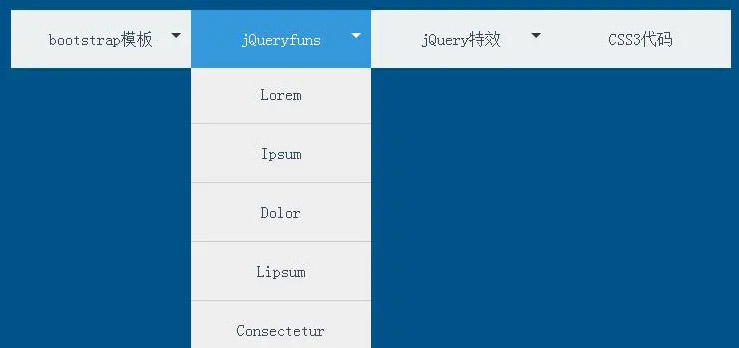
接下来,我们将为下拉菜单创建HTML结构。在这个例子中,我们将创建一个简单的下拉菜单,其中包含一些选项,当用户选择其中一个选项时,会触发相应的事件。
<div class="dropdown">
<button class="dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
下拉菜单
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">选项1</a>
<a class="dropdown-item" href="#">选项2</a>
<a class="dropdown-item" href="#">选项3</a>
</div>
</div>
该HTML结构包括一个按钮和一个下拉菜单。按钮是下拉菜单的触发器,并显示当前选择的选项。下拉菜单则包含所有选项,并在用户选择某个选项时显示已选中的选项。
CSS样式
为了让下拉菜单看起来更好,我们可以添加一些CSS样式。下面是一个简单的CSS样式表,用于将下拉菜单设置为漂亮的外观:
.dropdown {
position: relative;
display:网站建设多少钱 inline-block;
}
.dropdown-toggle {
padding: 5px 10px;
border: none;
background-color: #f1f1f1;
color: black;
font-size: 16px;
cursor: pointer;
}
.dropdown-toggle:hover {
background-color: #ddd;
}
.dropdown-menu {
position: absolute;
z-index: 1;
top: 100%;
left: 0;
margin-top: 5px;
padding: 0;
list-style: none;
background-color: white;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-item {
display: block;
padding: 10px 20px;
text-decoration: none;
color: black;
cursor: pointer;
}
.dropdown-item:hover {
background-color: #f1f1f1;
}
该样式表定义了下拉菜单按钮和下拉菜单本身的样式。当鼠标悬停在按钮或下拉菜单选项上时,会应用相应的CSS样式。
jQuery代码
现在,我们已经定义了HTML结构和CSS样式,接下来是使用jQuery创建下拉菜单的代码。
关键词标签: 建站 菜单 jq
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章使用jQuery创建下拉菜单建站文章主要讲述菜单,jq,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10726.html