使用jQuery Autocomplete插件来实现实时搜索建议功能
导读:后端开发后端开发jQueryAutocomplete搜索建议自动完成插件是一个流行的JavaScript库,用于为网站和应用程序中的输入字段提供实时搜索建议。它可以帮助用户快速seo网站优化培训如何seo优化推广网站。

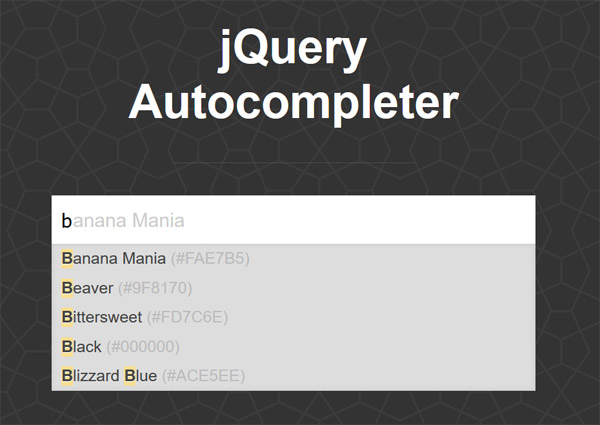
jQuery Autocomplete搜索建议自动完成插件是一个流行的JavaScript库,用于为网站和应用程序中的输入字段提供实时搜索建议。它可以帮助用户快速选择他们想要的选项,并减少输入错误。

使用jQuery Autocomplete插件非常简单。只需将其添加到您的项目中,然后对需要进行自动完成的输入字段调用函数即可。这个函数会接收一个URL参数,该参数指向包含搜索建议的数据源。插件将在文本框中输入字符时查询数据源,并显示最相关的结果。
此外,jQuery Autocomplete插件还具有许多配置选项,可以轻松自定义自动完成体验。例如,您可以更改外观和感觉、限制搜索建议的数量,甚至自定义匹配算法以获得更准确的结果。
一些常见的应用场景包括电子商务网站上的产品搜索框、社交媒体网站上的用户搜索、新闻出版物网站上的文章网站seo优化软件搜索等等。这个插件已经被广泛地使用并持续发展,作为现代Web开发的核心工具之一。
总之,jQuer网站建设制作y Autocomplete插件为用户提供了一个快速、直观且无缝的搜索体验,同时为开发人员提供了灵活性和可定制性。如果您正在开发一个需要搜索功能的Web应用程序,那么考虑使用jQuery Autocomplete来改善您的用户体验!
以下是一个更完整的示例,演示如何使用jQuery Autocomplete插件来实现完整的搜索建议体验:
<!-- HTML代码 --> <label for="search-input">搜索:</label> <input type="text" id="search-input"> <!-- 加载jQuery库和jQuery Autocomplete插件 --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> // JavaScript代码 $(function() { // 初始化自动完成插件 $("#search-input").autocomplete({ source: function(request, response) { // 向服务器发送GET请求,并将用户输入的字符作为查询参数 $.getJSON("/search", { term: request.term }, function(data) { // 将响应数据传递给response回调函数,以显示匹配项 response(data); }); }, minLength: 2, // 开始搜索之前需要至少输入2个字符 select: function(event, ui) { // 当用户从下拉列表中选择一个建议项时触发 alert("选择了:" + ui.item.label); } }); });在这个示例中,我们包含了一个简单的HTML表单,具有ID为“search-input”的文本框。我们在JavaScript中初始化了自动完成插件,高端网站建设并指定了一些选项。
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章使用jQuery Autocomplete插件来实现实时搜索建议功能主要讲述实时,建议,搜索网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10647.html













