layui中如何设置select项建站文章
导读:建站文章建站文章layui中设置select项的方法:首先创建HTML示例文件;然后通过ajax从后台请求获取select可供选择的元素;最后,通过点击dl下确定的dd元素来选网站推广优化seoseo网站优化软件。

layui中设置select项的方法:首先创建HTML示例文件;然后通过ajax从后台请求获取select可供选择的元素;最后,通过点击dl下确定的dd元素来选择select。

1、 需求场景分析
用户百度seo网站优化需要更改活动信息,包括需要下拉框选择的字段A。当用户点击修改弹出对话框时,需要填写现有的活动信息,并自动选择字段A的存在值。
2、 如何实现Layui的select下拉框?
为了获得select标准的下拉框,我们需要在html中填写以下内容:
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>发送对象:</企业网站建设label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">请选择</option> <option value="1">华南理工大学大学城</option> <option value="2">华南理工大学五山校区</option> <option value="3">珠海校区中山大学</option> <option value="4">中山大学城校区</option> </select> </div> </div>layui对上述html的渲染结果如何?

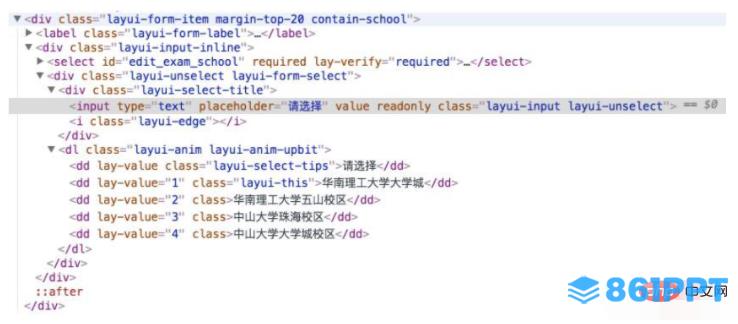
这里的select可供选择的元素是通过ajax从后台请求获得的,需要根据动态结果来决定选择哪一个。分析渲染结果的结构,得到以下dom树:

在layui中发现-input-除了select,inline下还有一个layuine-form-selectdiv。div包含网站建设制作layuiiv-select-title和dl两个孩子元素,select选择事件可以通过点击dl下某个确定的dd元素实现。
3、 如何实现自动选择?
通过以上分析结果,我们可以知道,只要我们得到我们想要选择的dd元素并触发点击事件,我们就可以在加载select时自动选择操作。
首先,需要使用lay-value来确定需要自动选择哪些元素
var select = 'dd[lay-value=' + data.schoolId + ']';触发点击事件,自动选择
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();以上是layui中如何设置select项的详细内容,请关注861模板网的其他相关文章!
相关网站推广优化seoseo网站优化软件。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章layui中如何设置select项建站文章主要讲述如何设置,select,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10484.html












